How to Embed Medium Posts and Feeds on Your Site

Medium is a blogging platform that is free for anyone to use, and has a handful of distinct advantages for bloggers of all levels. It's even a valuable tool for those of you with a blog on your own domain, despite duplicating many of the same features. For example, you can have a company blog on your website, and a more personal blog on Medium. You can flip those, with an aggregated company blog on Medium that individual writers embed on their own websites.
How can you do that embed, though? Medium certainly doesn't make it easy. And why would they? Embedding Medium content on your website is taking views away from Medium itself. Sure, your readers still read the Medium content, but they aren't exposed to the various forms of Medium's calls to action and related posts. You know, all of the stuff Medium uses to keep users on their site rather than elsewhere.
In fact, a while back, Medium performed a mild redesign to their site layout. Not much changed, except they added the "claps" system and they removed the ability to embed stories. Actually, those may have been different redesigns. I haven't seen a changelog for Medium updates, so I'm really not sure.

All I know for sure is that there used to be a "More" button at the bottom of Medium posts, and that one of the options in that drop-down was Embed. You used to be able to click that button and copy some code to embed your post in other locations. Now, though, that option is gone. In fact, as of 2016 according to this Quora post, it has been gone for years.
Of course, the link to the help center article that says embeds are gone is, itself, missing as well. In fact, everything I can find in their help center that uses the word Embed at all is about how to embed other content into Medium posts, not embedding Medium posts elsewhere. It's as if they wanted everyone to forget the feature ever existed.
I've found a few alternatives that may work, though you might need to try them out yourself to see. I make no guarantees.
 30 Second Summary
30 Second Summary
Medium removed its embed feature, complicating direct content sharing to other sites. Users can no longer easily display Medium posts on their personal or company websites, impacting visibility outside the platform. However, bloggers can employ alternatives such as integrating their Medium RSS feed into websites using plugins for CMS platforms like WordPress or Shopify. Another method includes linking Medium posts through a dedicated Twitter account, using Twitter's Timeline Embed Widget to showcase this feed. Services like Embedly and SociableKIT offer custom embed solutions for a fee, while some may accept the challenge of creating their own custom code to embed content.
Best Method in 2024: Use Your RSS Feed
You're going to have a hard time finding a dedicated Medium embed platform. But, you'll find a much easier time finding apps, plugins, and scripts to embed RSS feeds, which have been around forever.
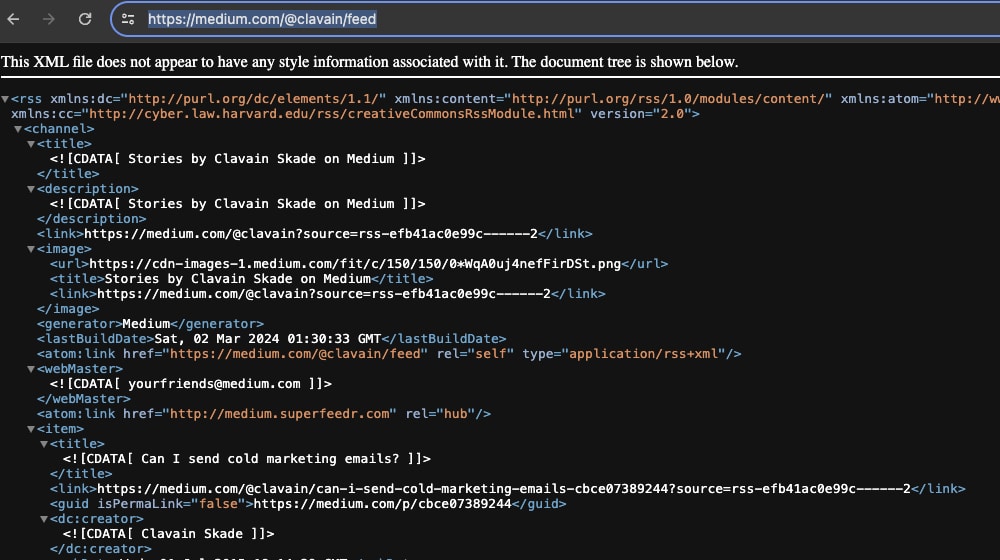
Did you know every Medium blog has its own RSS feed? Yup! Do you know how to find yours?
Simply visit your blog and add /feed to the end of it. That's your RSS feed!

Now that you have your feed, there are a few options to embed it. You can use custom code (which we'll get to here in a bit). Or, if you use a CMS like WordPress or Shopify, there are tons of plugins that handle this for you.
Check out these useful WordPress plugins:
- 1. WP RSS Aggregator: This versatile little plugin lets you import, merge, and display RSS feeds with ease. It even stores posts in an archive. There's a free basic version, but the premium version - a steal at $59.88 per year - has some cool extra features.
- 2. Featured Image in RSS Feed: Need to add featured images to your RSS feeds? No problem! This plugin does that and works well with email marketing services that have RSS-to-email functions. Choose from free or premium versions.
- 3. Super RSS Reader: This jack-of-all-trades plugin supports different RSS feeds and throws in a sidebar display. It has a news ticker, a tabbed layout, and various design options. The basic version is free, but the Pro edition - yours for only $25 a year - might tickle your want to.
- 4. Feedzy: This plugin's a lifesaver! It comes with ready-made feed display templates and even lets you add affiliate links. Also, it even turns articles into auto-blog content. Plans kick off at $99 per year.
- 5. RSS Feed Widget: Want to change your RSS feed shows? This free plugin even lets you play around with advanced setting for specific XML tags.
And check out these apps for a Shopify website:
- 1. Smart RSS Feed: If you're looking to automate your social media and email campaigns or make Facebook Instant Articles, this app is your ticket home. It whips up RSS/Atom feeds for products and blog posts. After a free 60-day trial, the Gold plan comes in at $4.99 a month.
- 2. Common Ninja RSS Feeds: This app is incredible; it lets you mix up your social media and RSS feeds - showcasing content from different platforms. You take the reins on feed content and customization. Besides the free basic plan, there are paid plans with more features that begin at $5 a month.
Frankly, you could probably stick with a free plugin and be just fine. It's pretty simple to retrieve these feeds and display them on your site.
This option is a workaround that isn't really all that clever, to be honest. Here's what I would recommend if you're going to do it:
First, write your posts on Medium the way you normally would. Use whatever content embeds, whatever formatting, whatever means of storytelling and SEO you usually do to make a compelling article for the blogging platform.
Next, go to Twitter and register a new account. You want something specifically operating as a pseudo-RSS feed for your Medium blog. Fill in some basic profile information, something like "A curated list of @RealAccount's Medium.com Posts." Use your chosen logo or profile photo. It doesn't really matter; this account won't be used for major activity and you don't care how many followers it gets.

Once you publish your article, go to the published version of the post and scroll down to the bottom. Below your text, but above the other posts Medium wants you to read, will be a few buttons. One of those is the Twitter logo. When you click it, you will be taken to a Twitter window with a pre-composed tweet that has the title of your post and a link to that post. Make sure it's using the right Twitter account and tweet the link.
On your website itself, you want to embed the Twitter feed. You can do this using the Timeline Embed Widget provided by Twitter. You will need to go to publish.twitter.com and enter the URL of the timeline for your curation account. Customize the design to your needs and copy the embed code that Twitter generates for you.
Paste that code into your website wherever you wanted that feed to appear. You'll get a Twitter feed, but the only content on that Twitter feed are links to your Medium articles.
I know, it's not really embedding Medium content. That's why I call it a workaround. If your goal is simply to let your readers know that you have a Medium blog with content they can read, links should suffice. The embedded tweets should allow readers to click through directly to the Medium posts without having to stop in at Twitter as well.
Embedly
Embedly is another option, and it's actually the service Medium uses to allow other content to be embedded in their site.
We create blog content that converts - not just for ourselves, but for our clients, too.
We pick blog topics like hedge funds pick stocks. Then, we create articles that are 10x better to earn the top spot.
Content marketing has two ingredients - content and marketing. We've earned our black belts in both.
Embedly is an embed compatibility service. They connect API to API and make sure that everything works, with whatever processing is necessary to generate embeds properly, without needing to much about with code. It's how Medium writers can embed third party content so seamlessly.
A site like Medium needs to pay for the Embedly API service, which costs a good chunk of change. As a small site owner just looking to embed individual Medium articles or profiles, though, you can use their embed code generator.

Simply paste in your Medium URL, to a profile, publication, or individual blog post. Embedly will generate a "card" for it, which has your profile image, your most recent post in the profile or publication, or just the information for the article you linked.
Configuration options are limited; you can choose to toggle social media buttons and "SEO Embed" on and off, and switch between a light and dark theme. You can choose whether it's left- or right-aligned or centered, and specify the width. That's it, though.
There also may be a limit to the number of cards you can use. Embedly has pricing for a cards-only plan that runs $9 per month and removes the Embedly branding, but it may not be necessary depending on your usage.
The primary drawback to this method is actually just that it's ad supported, which means Embedly will be running ads on your site without your control. Obviously, you can pay to remove that, if it bothers or disrupts you.
SociableKIT
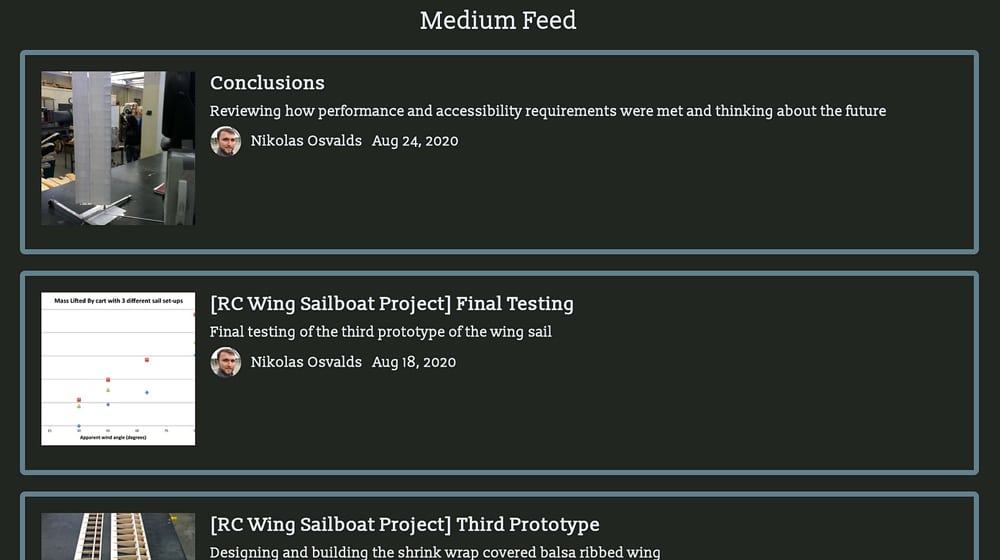
SociableKIT is another service for streamlining and improving embeds across different services. It's not as robust as Embedly, but it looks nicer, in my opinion, at least for Medium embeds. The link above is to their demo of a Medium embed for The Mission, a publication that uses Medium for their blog.
You can see what I mean right away, right? The embedded feed is the nicest looking iteration of any of the ones on this list. It has variably-sized images that fit the article, a bright display of the title and author along with the publication date, and a multi-column layout that adjusts slightly to different sized devices in a responsive design.

The downside here is the price. There's no free version; the Medium solution requires at least a level 1 membership, which costs $15 per month. Even that package is less than ideal, because it includes SociableKIT branding, and it restricts you from using more than one of the same solution. In other words, if you want to embed more than one Medium feed, you will need at least a level 2 membership, which is a significant bump in price up to $50 per month.
On the plus side, you have unlimited lifetime support and can use up to five of the SociableKIT solutions at a time, with no limit on views. You can also configure it with custom CSS to make sure it matches your site design 100% accurately.
Custom Code
The last option is to put something together yourself using custom code. Jason M Design on Medium has a tutorial for putting this together. Even that has a bit of a workaround involved, using a third party app that converts an RSS feed into a JSON feed, which can be used to embed with the other custom code Jason incudes.
Frankly, I find this option to be a bit much for most of my readers. You guys don't need to much about with custom code just to get embed functions when the above options work.
The only reason I'd suggest this at all is that it's free, it's completely configurable the way you would need it to be configured, and you maintain it. You're never beholden to anything other than your own time management for keeping it up to date. Is that enough of a benefit? Well, if you like playing with code, maybe you can get into it.
PixelPoint's Widget (No Longer Working)
PixelPoint is a company that is basically a team of freelance software developers working together to create apps for specific companies, some public, some private. They've created apps for companies like eBay and VMWare, and they've published some basic apps like a simple mute button for Macs.
The widget we're talking about here is the Embed Medium widget. It, as you might expect, does what it says on the tin.
When you load up that website, you're presented with a single box that asks you for the URL of the profile or publication you want to make a feed for. All you need is the simple https://medium.com/@username URL and you're good to go. Plug in the link and hit Generate!

Now, it's not quite that simple. You need to configure how you want the widget to look. It will ask you to set a series of options.
- How many posts do you want to be displayed in your embedded feed? You can choose anywhere from 1 to 10.
- How many columns do you want in your widget feed? If you want a vertical feed similar to a Facebook or Twitter timeline, choose 1. If you want something a little more like a grid, choose two or more.
- How large do you want your article's preview image to be on the display? You can choose a large image, a small image, or no image at all. Small images tend to fit best if you're using this as a "related posts" style widget, while large images work better for more up-front or featured content.
- What do you want your photo aspect ratio to be? You can choose the original ratio for the image, landscape orientation, or a square. Choose whichever best suits the images you want to use.
- Which elements of Medium do you want to display? You can toggle the description on and off, the author credit on or off, the number of claps on or off, the number of fans you have on or off, and the publication date on or off.
There are a few details for configuring the widget on your website as well.
Once you have chosen all of these options and copied the code, paste it into your site, and configure it there.
- The widget does not use iFrames; rather, it's a script and is fully configurable using CSS. See their documentation for what CSS classes to edit.
- The widget automatically takes up the full width of the contain it's in on your website. Make sure to set the container size if you want it to be fixed.
- The widget polls Medium for new data once an hour. You can't change this to be more or less active, so keep that in mind when you're publishing content.
Other than that, it's a simple, free script that lets you embed your Medium feed. What's not to like? Well, there is one drawback, which is reliance on a third party widget. If Medium changes their site in a way incompatible with the widget and the widget creators don't update it, you're out of luck. Still, though, at least it's free.



 30 Second Summary
30 Second Summary


Comments