The Pros and Cons of Splitting Blog Posts into Multiple Pages
Published by James Parsons • Content Marketing • Posted June 25, 2015 ContentPowered.com
ContentPowered.com
When you visit a website and read a blog post, what determines whether it’s one page or several? It’s a conscious decision made by someone in control at that site. Someone, somewhere, decided “this site should have pages that max out at 500 words” or something to that effect. Posts longer than that limit are paginated into several pages.
There are plenty of benefits to splitting up long posts in this fashion, but there are also a lot of negatives and potential negatives associated with it. I’m going to give you a detailed rundown of the pros and cons, and you can decide which method suits your site.
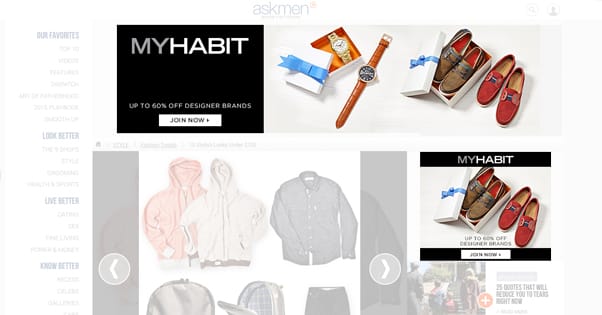
Before we begin, I’ll say that I’m an advocate of single-page posts. You’ll see why as you read on. I’ll also say that many high profile, successful sites go the paginated route. Askmen does it, many popular blogs do it, and so forth. Heck, some of these sites do it wrong but still maintain their popularity. I just figure if you’re trying to grow a blog, it’s better to not throw away traffic with a rookie mistake.
First, let’s start with the pros.
Pro: Splitting maintains layout on a fixed size blog.
This isn’t usually an issue, as most websites are a fixed width – or at least a width that scales depending on the size of the device viewing it – but have a potentially endless length. You could post 100,000 words and they would fit neatly in the width of a single screen, but would take a ton of vertical space.
However, now and then you might encounter a site with a fixed height as well. Think of something like a Powerpoint presentation, where you want each slide to be fully visible with no scrolling or half-slides on the screen.
I’m honestly not sure why you might want such a design these days. People are fully used to scrolling, particularly when they like the content they’re reading. Meanwhile, people are a little less likely to click to a new page, particularly if the first page wasn’t quite satisfying enough.
One possible scenario might be a modal squeeze page. You don’t have the time to capture attention with scrolling content, you need to get a reader hooked with one screen’s worth of real estate. You can make a rotating set of content panes, to present more layered content without forcing a scroll. Still, it’s a narrow scenario.
Pro: Splitting makes heavily image-focused posts look better.
There’s one common use of pagination that I see time and again online, and that’s on very image-heavy posts. For example, if you wanted to write the “Top 15 Marketing Infographics” it would be pretty cool to show all of the graphics in their entirety. The problem is, infographics are long and take up a lot of space. By paginating that post into 7 or 15 pages, you have room to showcase each infographic individually and write a few hundred words about them.
I also see a lot of sites, particularly photo-heavy news and celebrity gossip sites, writing a main article and then paginating a dozen images with captions. I figure that the pagination here is incorrect, and so have many such sites; instead of pages, they use a modal slideshow that keeps all the content on the same page.
Pro: Multiple pages gives you more chances for ad exposure.
Advertising is the lifeblood for many sites. It’s how they make money, it’s how they grow, it’s how they get exposure, and it’s how they network with their industry. Banner ads, text ads, interstitials, they all matter.
Google, other search engines, and users in general distrust and dislike a site with too many ads on it. When you have one banner ad, it’s going to be more effective than if you had seven of them scattered around your page. Users know you’re only showing them a limited selection of ads, and they appreciate it. This is in contrast to sites with too many ads, where users feel like they only exist to be sold to.
When you have fewer ads per page, if you want more ad exposure, you need more pages. By paginating an article, you have more ad views and more chances for users to click through to a landing page. This gets you paid, whether you’re going for affiliate referrals or just PPC.
I’ve also seen a lot of slideshows where you’ll have 12 pages for a 10-image set. Those remaining 2 pages are interstitial ads, taking up a “page” of their own, though these are usually in modal windows rather than additional pages.
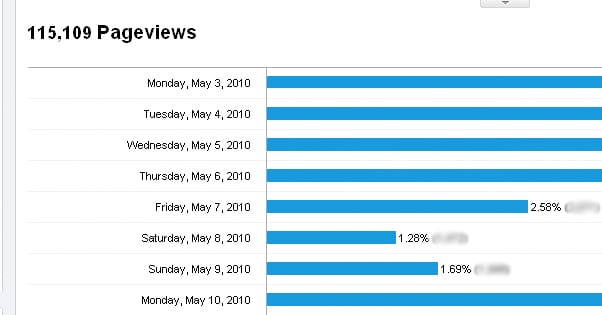
Pro: For people who care, it increases the raw number of pageviews.
Every time a unique page on your website is loaded, analytics counts a pageview for your website as a whole. Now, pageviews themselves are rarely a worthwhile metric. You can send a horde of bots at your site and increase your pageviews, and what does it get you? A higher number in your analytics, and a whole lot of lower numbers that compare things like engagement per pageview. It makes one metric look better and a lot of others look worse.
There are still a few residual Internet activities that care about pageviews, though, and having all the posts on your site paginated makes that metric look higher overall. Some ad networks, for example, want their sites to have a certain minimum threshold for pageviews before they can take part in the network. This is sort of a way to game the system.
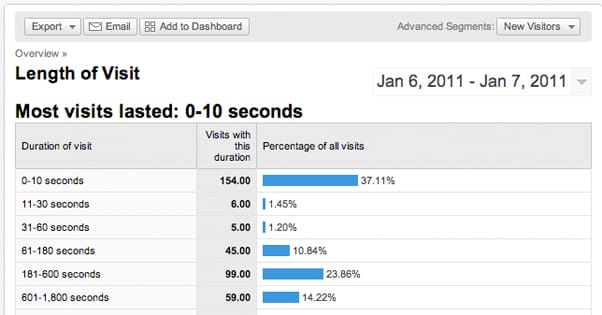
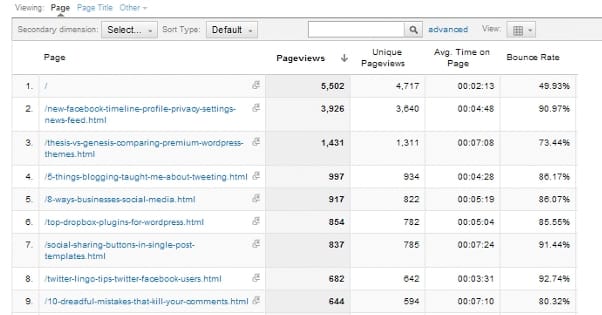
I wouldn’t say this is a very good pro, though. If you have a paginated post, track users who come to page one and see how many of them make it through to the end. You’ll see a fairly steep drop-off even going into page two, and by the end, very few people will have made it all the way. This is why sites that publish thin, insipid content, like Buzzfeed, don’t paginate their content; only the first couple pages would even get views.
Pro: It can make excessively long posts easier to digest.
This is probably one of the best arguments for paginating content, and that’s when your content is exceptionally long. I’ve published plenty of posts in the 1,000-word range, and I’m shifting more to about three times that. I never paginate that content. It’s still short enough that it’s valuable for one post rather than multiple pages.
There’s a certain length at which it makes sense to throw in a page break or two, though. Not many people have the attention span to read an incredibly long post, 10,000+ words and the like. They load a page and they see the scroll bar shrink to an infinitesimal point, and they know they’re in it for the long haul. You need to be really, really compelling in your opening paragraph if you want to keep people interested enough to get past the start of your thesis.
When you get much longer, though, you have to wonder if you could break up the post into multiple posts rather than just multiple pages of the same post. If it’s really one long interconnected narrative, sure, pagination makes sense. If it’s covering several disparate topics and rambling, then maybe it would be better off as multiple articles in a series. Some of the biggest and best guides online, like this guide to SEO and this guide to PPC all cover one general topic, but are detailed enough that splitting them into different posts, all with a fancy table of contents, makes sense.
Pro: For sufficiently lengthy articles, you can target different keywords each page.
This is one SEO benefit you can consider for paginating posts. If you have two pages for a post, you have two separate URLs. Each of these URLs counts as a page of its own for search purposes, meaning they can both show up in the search results page. I have, more than once, come across a resource I wanted to use and noticed the page I clicked through to was page 3 or 4 of a paginated post.
The idea here is to pay attention to your writing and change up your keywords for each page of the paginated post. This keeps each page separate as far as keywords go, so you aren’t cannibalizing value from each other, and so you can attract a wider audience to the post as a whole.
My biggest problem with this as a pro for pagination is that to fully utilize this value, you need to intentionally not use the pagination code Google sets forth for exactly that purpose. The rel=next and rel=prev code exists entirely for establishing the relationship between pages, and it works counter to the multiple keyword target idea.
You might have noticed that most of the pros aren’t really pros, so much as they’re ways to make the best of a bad situation. Here are the cons I’ve come up with for paginating articles, as opposed to keeping your content all on one page.
Con: While pageviews increase, time spent per page may decrease.
I mentioned it a little off-handedly in the pros section, but pageviews themselves are largely useless. It’s all about what people do while they’re viewing your page, these days. You could have 25 billion pageviews a day, but all it would do for you is make you incredibly famous for having the world’s most popular website, and your web host famous for making a server that can somehow withstand what would basically amount to 290,000 pageviews per second.
Okay, bad example. The point is, pageviews count for very little, while engagement, ad clicks, comments, social shares, and all the rest count for a whole lot more. One of the critical metrics to measure all of this is time spent on site; you want people to spend as much time as is feasible on any given page, so they have maximum exposure to your content, your ads, and your related links. If they leave too early, they miss out on a lot. It’s not a huge con, but it’s one of many.
Con: If you have too many ads and too little content per page, you may be flagged as thin content.
Where do you draw the line for paginating your content? I’ve seen websites that put 200 words on each page, and that’s a huge detriment to their SEO. I’m honestly not sure how I found them in the first place, when they had so little content Panda should have smashed them into the ground.
This gets worse if the primary reason you’re paginating your content is to run more ads. Google knows these tricks, and while some websites can get away with it, many try to push their luck beyond what the big G counts as a valid level. They try to get away with too many ads and too little content. I’m guessing the reason I haven’t seen a lot of sites with this particular combination is because they’ve been demoted out of existence.
Con: Many readers prefer viewing an entire post on one page and won’t click past page one.
This is another one I offhandedly mentioned; there’s always a drop-off of readers. If you’ve ever run a heatmap application on your site, you’ve probably seen just how few of your visitors even scroll own, let alone read all of your content on a page they visit. Now take that and extend it to another user action. Scrolling is easy. Scroll wheels, page down keys, the space bar, the arrow keys, mouse gestures, swipes; there are a ton of ways to scroll down.
Clicking to the next page is harder. The user has to actually click a button, which means they have to have scrolled down, which means they have to have been interested enough in your content in the first place to continue. A lot of times, they get that far and they give up. Your content just wasn’t compelling enough to warrant a click. It’s weird just how much value users assign to the act of clicking these days.
I’ve done this myself before; reached the end of a piece and wondered why it ended so abruptly. It actually took several seconds to pick out the “next page” button amongst all of the dross at the bottom of the post. We’re used to footer links, social sharing buttons, related posts and a bunch of other ignorable clutter at the bottom of posts; we ignore it when we see it. If your “next page” button is too hard to see, too difficult to pick out amongst the other stuff, how will anyone know there’s more? A lot of sites seem to think small gray page numbers and tiny arrows are the way to go, and it makes me want to physically assault the web designer behind the choice.
Con: For users with slow connections, particularly mobile users, it’s a huge hassle.
When was the last time you used a data plan to load a webpage? Even with almost all text and maybe a simple graphic or two, it takes a while. I’d rather load all of the text in one go than have to load several pages one after another, put my phone down, go make a pot of coffee, take skydiving lessons, and build a 3D printer in between each page.
Mobile sites and responsive design help with this, but it’s still a hassle on slow connections, and not everyone has the luxury of using a fast connection all the time. I like to cater to my users, so I put my content in one big page, so they can read it, search through it, and bookmark it for later as they desire.
Con: Text is the least impactful part of loading times, so splitting for speed is valueless.
One of the primary reasons I see people cite for why they’re paginating their content is to speed up load times, and I say that’s a load of crap. They say a picture is worth a thousand words; well, a small jpg might be equal in file size to a text file of 1,000 words, but I doubt it. Text is by far the smallest, easiest content to load. When you make people click to a second page, they aren’t just loading new text, they’re loading new images, new ads, new scripts, and anything else they didn’t cache. In what world does that speed up load times?
Con: You need to paginate properly for SEO or else you’ll waste SEO value.
I mentioned this above as well. There’s a lot that goes into properly paginating for SEO. You have Google’s rel=next and rel=prev for search directives, but there’s more to it than that.
Among these other factors include meta headings. You want to have your page number in the meta title and possibly even in the description. You want to avoid using rel=canonical pointing to the first page, which just tells Google to ignore the later pages. You want to avoid improper nofollows and noindexes.
This is a minor gripe, but a valid one. If someone hits the social share button for page 3 of your post, the link that they share is to page 3. This has two negative effects. First, anyone clicking on the shared link then needs to click again to start reading over, or else ignores your first two pages.
Second, in a three-page post, you’ll have different social share counts for all three pages. You won’t have an easy way to see how many social shares your post got as a whole, because you need to total up three changing numbers at all times. With non-paginated posts, you don’t have to worry about that.













thanks for this, i am removing pagination from my articles
Rachel Shelley
says:Thank you for providing such a strong list of comparisons. I have never been a fan of pagination. Not one iota. Another con for paginating is printing the article. When I find posts that are resourceful or make a strong argument for something, I like to save it in a research file. However, on few occasions (because most strong content I’m interested in is on professional sites) the content is paginated making the post or article exceedingly difficult to save under one .pdf file without using software to recombine the content. It does help when print or download buttons are provided for the entire post at the very beginning. But sometimes they don’t, and I leave because attempting to print the post from the first page only prints that page and none of the others. Thank you again for this great resource! – Saving!