Where is The Best Location to Install Share Buttons on a Blog?
Published by Drew Hendricks • Resources • Posted November 2, 2016 ContentPowered.com
ContentPowered.com
If you’ve been around the internet for a while, you’ve probably seen social media sharing buttons all over the place. I certainly have. I’m looking at a site right now with two of them up in the top bar navigation. Sites have them in the footer, down with the pseudo-sitemap so many sites put down there. I’ve seen them at the top of articles, below the title. I’ve seen them on the left and right sidebars, either stationary or floating to hover along with the user as they scroll. I’ve seen them beneath the article. I’ve seen them in pop-ins and lightbox pop-overs. I’ve seen them off the shoulder of Orion. I’ve seen them in the dark near Tannhauser Gate. They’re everywhere, but the question is, where should they be?
Which location is best for your site? How do you know?
A Note on Code Placement
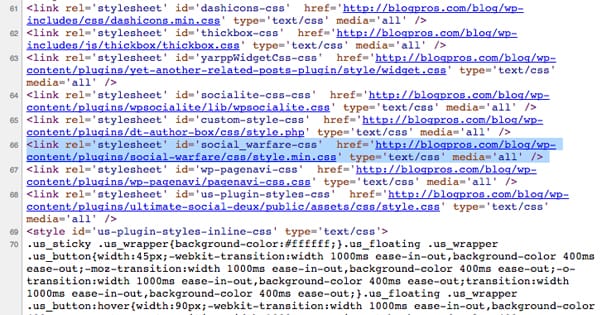
In case you arrived on this post thinking “location to install share buttons” is talking about where in your code you should place the scripts, I have an easy answer for you. Put the code in the footer of your site.
Code placed in the header has to load before anything else on the site loads. Sure, social sharing buttons aren’t necessarily slow, but they do have to query the site they come from for numbers and such, so they aren’t fast either. By putting them in the footer and having them load asynchronously, they don’t slow down the load time of your page, and thus won’t hurt your site’s SEO. It’s a simple optimization to boost your site speed, more than anything else.
There are essentially three types of share buttons that can appear on a blog. Two of them tend to be lumped together, but those two and the other one have different purposes and thus can be placed in different locations. What are these three forms?
- Share buttons. These are the buttons that count how many times a specific post has been shared on a given social network, and when clicked, allow the user to share that specific post. They are often auto-filled with the link to the post, and sometimes can be configured to include a hashtag, or even a pregenerated message.
- Profile links. These are buttons that, rather than linking a specific post to social media, instead link to your profile. They’re used in general for people to click and follow your page, your Twitter account, or your Google+ circle for examples. They often have more custom designs and aren’t made to stand out quite as much.
- Non-social buttons. If you’ve ever seen a blog with a print or email button, you know what I’m talking about. These are falling out of favor, but are still rarely used by a few old web users, so some sites might find them useful. Personally, I feel they can be left out in modern web design, but they’re also generally trivial to include and don’t increase load times, so you might as well use them if they’re used by your readers. These are most often lumped into the same tray with the share buttons from category one.
Additional Notes on Design
One thing you should remember is that the position of social buttons is generally going to affect your site design as a whole. Unless your buttons are always floating in a gutter tray, you’re going to have to have room for them in your site design. This means you need to make a decision between integration and visibility.
Some sites like to make their social buttons seamlessly merge with their design. They use silhouettes with social logos all in the same color scheme as their site, most commonly. This is fine, and looks good, but often means you’ll get a few less shares than you would if the buttons stood out more. It’s the same reason a site like HubSpot, with a primarily orange/black/white site design, might use green call to action buttons. When they stand out, they’re clicked more often.
By contrast, using the buttons in stand-out colors, or even just their own natural colors, with the blue of Facebook and Twitter, the red of Instagram and Pinterest, the black of Buffer, etc, makes them stand out more. They will tend to get a bit more attention, but will also detract from your site design as a whole. Make sure they fit if you want to use them in that manner.
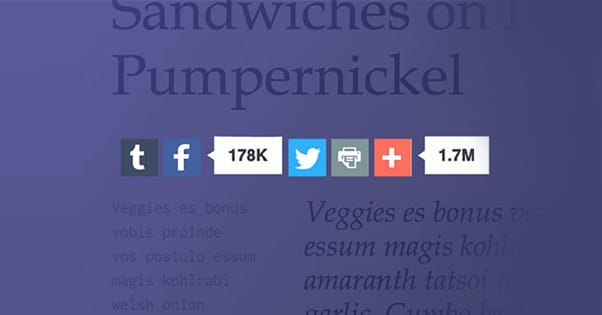
Another decision you have to make is whether or not you want to customize the buttons. You can do logos, you can do site names, you can do calls to action like this one, you can include share counts, and all of these will affect the way your buttons are displayed. A call to action might be more attractive, but it takes up more space, so you have less room for more buttons. Share counts can show off how popular a particular post is, but they aren’t available for every network, so you have to decide which networks you want to display.
There’s no right answer to any of these questions. In part, it will come down to personal preference. When your business has a relatively small audience, a change might only raise or lower your engagement counts by a half a dozen interactions. That’s not necessarily anything to get frazzled over, so you might as well go with what looks good. Once you get into larger audiences, you can test which versions work best, and go with those.
That’s really going to be the key here; test and find what works best for your site and your audience. All I can do is give you advice.
Typical Placements and Analysis
Rather than try to tell you which position is best, I’m going to go over the standard positions and give you a little insight into what buttons you might put there and what purpose that position serves.
In the top bar navigation: Some people consider this to be the best placement, generally in the top right corner of your website. You have two options here; either make it detach and scroll down as the user scrolls, or leave it up in the bar and let it rest. In either case, this is generally going to be an ideal placement for the profile link style of buttons. They don’t need to stand out, but they can if you want them to. The link in this paragraph has icons for three social networks in their default colors along with RSS feeds, so it works out. By contrast, this isn’t a great location for article-specific buttons or anything fancy.
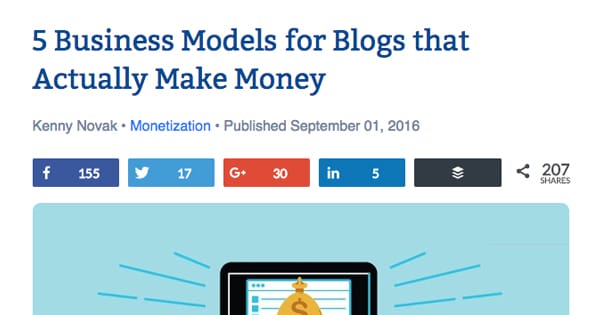
In the content, above the article: This is a good location for any sort of button, but is generally used for social sharing buttons that link to the post itself. This is generally where you will see larger banner buttons and buttons that have social sharing counts attached to them.
The reason for this is because it’s an indicator of social proof. Think about Mashable and their “velocity” graph, or Business Insider and their fire engagement rating. It’s a way for readers to see at a glance how popular and how liked an article is before they even start reading it. The interesting thing about the velocity graph, for example, is that it’s kind of arbitrary and could be entirely made up and it would still serve its purpose.
In the content itself: This position should not be used in general, with one exception, and that’s the “click to tweet” style plugin. I don’t generally consider these to be social buttons, because they’re limited and they’re not traditional buttons. I’ve seen two styles of these. One is the click to tweet, which only works with Twitter and uses pregenerated tweets you compose. They’re useful for specific quotes, but should only be used once or twice per article. The other is a more general style that pops up a Facebook and Twitter sharing box when the user highlights a passage. The idea is that the user is attempting to copy a passage to share it, so cut out the extra step and offer the function up-front. Unfortunately, for people who highlight as they read, it’s a distraction and can be annoying. Use your best judgment here.
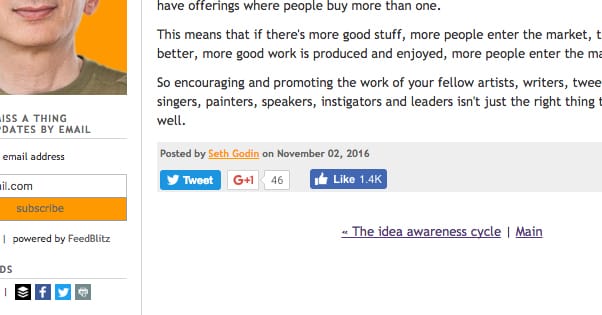
Below the content, above the footer: This position is generally relegated to small social buttons, usually the simplest of embedded buttons directly from the site. It’s also where the default WordPress buttons are shown if you don’t configure anything else or install any plugins. For a primary example of how this looks, check out Seth Godin’s blog.
Perhaps not the most optimal location for buttons, but they’re functional. These will always be the link share button type, of course, with the expectation that you read the post, you like it, and you decide to share, and hey look, the buttons are right there for you already.
Below the content, in the footer: This is a location much like putting buttons in the top bar navigation, except you have more space to play with. They will be your profile link buttons, and may have additional buttons like the RSS feed, but generally won’t have page-specific buttons like a print button. However, this is also an interesting placement location for expanded widgets, like the Facebook like box or the Twitter embedded feed. You generally can’t include more than one of these, though, so make sure to pick the one that’s most effective for your blog.
In the sidebar, on either side: There are two styles for this; fixed and mobile. Fixed buttons generally sit in a sidebar along with other ads. Look at Social Media Examiner to see their column of ads in the right sidebar. While they don’t now, they used to have social buttons in a block in that column. I’ve also seen sites that put their feed widgets and like boxes there as well.
Which option you choose will depend on whether you want them to be page-specific or site-wide buttons. Generally, the left hand tray buttons will be page-specific buttons, while the right-hand column buttons will be site-wide buttons. Of course, this will change depending on your site layout, so you shouldn’t rely on just my word for it. Whether you make them slide or fix them in position is up to the aesthetics of your site. Just make sure if you make them slide that you use a plugin that allows the buttons to be hidden; people with narrow screens might find the tray covering content, and you don’t want that.
In a pop-in of some sort: I primarily see these in three versions. One is the standard exit intent pop-over that appears either when the window loses focus or when the mouse leaves the browser area. One is the hello bar style of slider that scrolls down over the page, generally on a slight time delay. The third is a small corner pop, generally triggered by scrolling far enough down the page.
All three of them can be used either to promote site-wide buttons or article-specific buttons, though site-wide are the most common. However, these forms of pops and sliders are precious real estate for a single call to action, and most sites use them for mailing lists, free books, and other more engaging and more beneficial interactions. Putting social buttons here means you’re putting a huge emphasis on social, possibly to the detriment of another form of CTA.
All of the above: Don’t do this. There’s a limit to the number of buttons you can have on your site before it’s ridiculous. At most, do either the top nav or footer, the sidebar scroller, and click to tweets. You shouldn’t use more than one of each style for maximum value.
Finally, there’s one more style, the social locker. These hide your content from users until they like your page, and they’re terrible. They won’t get you more engagement; rather, they’ll increase your bounce rate. Worse, they hide your content from Google as well, so you don’t get the SEO value of the article beneath either. Just don’t use them.