Which Social Buttons Should You Display on Your Posts?
Published by James Parsons • Content Marketing • Posted September 6, 2015 ContentPowered.com
ContentPowered.com
These days, it seems as though every website has social buttons somewhere. They might be up top, in the navigation. They might sit down in the footer, mostly ignored and lonely. They might stretch in a bar across the top of every blog post, above or below the headline. They might sit at the bottom of posts, above the comments section. Some enterprising sites even have vertical bars along the side of the screen, bars that scroll with the user so the buttons are always visible.
Beyond the simple presence of the buttons, you can analyze a site for the quantity and purpose of those buttons.
There are dozens of social networks out there, and I’ve seen sites with whole banks of buttons, 25 or more, linking to every social media platform imaginable. This isn’t a sustainable strategy, of course. You’d have to have one hell of a social media team to maintain a quality presence on all of those social networks.
Chances are, the blog owner is just putting them there, hoping people who use those networks will share using those buttons. It would give them a little more exposure on that network, but it wouldn’t benefit their account directly, which to me makes it a bit of a futile gesture.
Should you use social buttons? If so, how many? Which sites? Should you use more than one for any given site? There are questions to be answered, and in order to do that, you have to know more about social buttons in general.
The Two Types of Social Buttons
For example: did you know that there are essentially two different types of social buttons? Each individual site might have as many as five or six different ways of implementing buttons, but they can be boiled down to two different purposes.
- Social sharing. These buttons take your post and share it on the social network associated with the button. For Facebook, for example, it would use your open graph attributes to specify data like the title, image, and text that go with the post. The user clicks the button and a post is generated just how you specify, and shared to their news feed.
- Social following. These buttons don’t associate with a post, specifically. Rather, they associate with your account. If a user clicks a Facebook follow button, that user will “like” your account on Facebook.
The primary difference between these is the difference between site-wide and page-limited actions. The follow button is a site-wide button. It only works once, and it only works if the user doesn’t already follow you. If they already follow you, clicking the button does nothing. Sharing buttons, on the other hand, only apply to the page the user is on. If they click to share your page, that exact page – usually a blog post – is shared. They can also click to share the same post more than once, or click to share multiple posts.
There’s technically a third type of social button, but it’s not really a button. A few of the sites below will have these buttons; they’re profile boxes. If you’ve ever seen a box on a website with a bunch of Facebook faces and a follow button, that’s a Facebook Like Box. It’s distinct from a social button because, while it integrates a follow button, it has a purpose beyond just being a button.
I’m not going to talk much about these. Suffice it to say that if you have a heavy presence on a social network, using a profile box will be useful. Otherwise, it might just showcase how small your audience is and how inactive your account may be.
The Dangers of Too Many Buttons
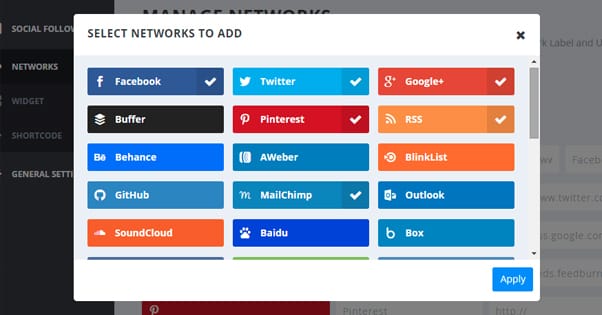
The number one mistake businesses make when using social buttons is using all of them. For example, go to this site and click to check every social network on the list. I’ll wait; it’ll take a while. You might want to set the size to mini.
It’s a mess, right? There are so many buttons, with so many logos, most of which are completely meaningless to the average internet user. Who, really, wants a social link to Gmail, or to six different versions of Mister Wong, or to Windows Live Favorites? What even is Windows Live Favorites? Who uses that?
In my mind, when I see a site that has over a dozen social sharing buttons, I assume they don’t care about their social media presence. All the want is for users to circulate links and somehow make their way back to the blog all on their own. They don’t try to maintain a profile on each of those sites, it would be crazy.
A similar mistake I’ve seen before is sites that use more than one button from one particular site. For example, I’ve seen both a Facebook Follow and a Facebook Share button right next to each other. The thing is, the site owner used the version of the buttons that includes the number of followers/shares, but there’s no differentiation between the buttons. So it looked like a bug or a glitch – or a faked number – when what is supposedly follower count is different between two buttons on the same page.
Now, don’t get me wrong; you can use both a follow button and a share button on the same page. Just don’t stack them up against each other. Here’s my recommendations, in general:
- Put sharing buttons next to blog posts, or in a sliding tray that follows the user. If the user wants to share your post, they’re going to look for the nearest buttons.
- Put follow buttons in more standardized locations, locations that look like part of the site design rather than the blog post. Top navigation, footer, sidebar; it’s up to you. This implies their purpose as a site-wide follow button rather than a one-page share.
- Don’t double up on follow buttons by including both a follow button and a profile box. Profile boxes include follow buttons, so doubling up is redundant and won’t increase your metrics.
So, what buttons should you use? Rather than give you a list, I’ll go through some of the major social sites and give you an idea of the buttons they make available, and how you can use them.
In general, you can follow one specific guideline, and it’s a guideline that trumps the rest of my advice. If you have a strong presence on one particular social site, emphasize that social site above others. If I tell you Twitter and Facebook are the most useful, but you find you have a huge following on Pinterest, by all means focus on Pinterest more than Facebook or Twitter.
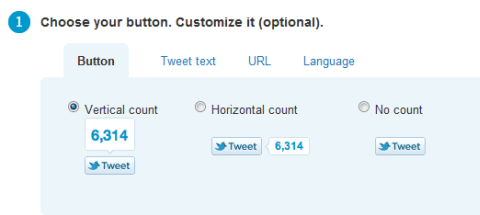
Twitter has six different types of social button, though not all of them are actually buttons. I don’t recommend using more than two of them, depending on your Twitter following.
- Twitter Follow. This is a button that says, in plain text, “Follow @username” with a Twitter logo. This button is great for sticking in navigation or a footer, passively encouraging follows.
- Twitter Share. This is a “Tweet” button with a number next to it indicating the number of tweets about that post. This one should go in your sliding tray, or whatever location you use for your social sharing buttons.
- Twitter Hashtag. This is a rarely-seen button that includes a specific hashtag, and works more or less like the share button. Honestly, I don’t think it’s very useful, but if you’re running short-lived promotions with dedicated hashtags, you can embed it in the posts you write themselves. Learn how to use it here.
- Twitter Mention. This is identical to a share button, except instead of using a link to the page, it includes the @username for a message. There’s very little use for this button outside of a contact page.
- Twitter “Tweet This”. These buttons have fixed quotes and buttons after them. The user can click the button and tweet that exact quite, plus a link to the page. I’ve seen some high profile businesses use this, but I personally don’t feel they’re very useful. If you want to use them, customize them for each individual blog post and include 3-5 options as takeaways at the end.
- Twitter Widgets. This is the Twitter version of a profile box. It will show your account and your most recent tweets, with a follow button and a box that allows any user to tweet directly to you without leaving the side. Consider this the high-power version of several of the buttons above, useful mostly for highly active Twitter users.
Facebook has only five different types of social media button, though it seems like there are many more, with the various styles and designs you can find across the internet. They follow much the same template as Twitter, with one exception; they don’t have a hashtag button.
- Facebook Follow (Subscribe). This button is the equivalent of the follow button on Twitter. When a user clicks it, they’re presented with a box that confirms their decision to like and follow your page. Like the Twitter follow button, this is generally best for your site template or navigation locations.
- Facebook Like Box. This is the “profile box” for Facebook. It typically displays a random selection of users who follow you, seeding in a couple friends of the reader if that reader has any friends following you. It includes, of course, a page like button. It also includes a recent post feed, the number of followers you have, and even your cover photo and call to action. It’s a surprisingly robust little widget, and works well if you’re investing heavily into Facebook.
- Facebook Send. This button is rarely used, and frankly I think there’s a good reason for that. First of all, it doesn’t look like a Facebook branded button, it just has a generic icon. Secondly, it’s like a share button, but it only sends your page to certain friends on the user’s list, and it sends it in a private message. This does nothing for you in terms of reach or engagement. Don’t use it.
- Facebook Like. The like button is the page-level engagement button, allowing users to like a post you’ve made. This generates a story on their timeline, but doesn’t generate the full post preview like the share button. I prefer to use the share button, since likes are pretty valueless.
- Facebook Share. This button is another page-level engagement button, but it shares the post according to your open graph specifications in your meta data. This has all the benefits that the like button has as drawbacks; if you’re going to use a Facebook button in your post sidebar, use this one.
Facebook actually has several other buttons and crafty link-based ways to engage users, but the most important are covered above. You can read about the rest here.
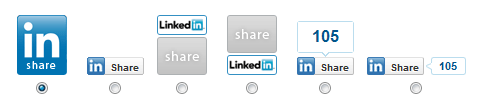
LinkedIn really only has three buttons, and they aren’t really worth using unless you’re dedicated to having a presence on LinkedIn. If you do have that presence, however, it’s very beneficial to use them. They are:
- LinkedIn Follow. This is the same basic follow button for every social media site. Use it to get users to follow your company profile. You can choose to have it display your follower count or not. I suggest only displaying that number when it’s grown to a reasonable height.
- LinkedIn Profile Box. This widget is great for contact or “about us” pages, and not so great for anywhere else. It pulls your LinkedIn data, including your description, your employee count, and a list of any employees of the company who are in the networks of the users browsing. It also includes a follow button, but no feed.
- LinkedIn Share. This is the page-level button that shares a post to LinkedIn. I don’t find it that useful; LinkedIn users don’t share posts made on other sites so much, they tend to circulate natively-posted content more often. That said, you should test it with your audience; it might be worth including.
Google+
G+ is very much a love or hate platform, and it really only works for some businesses. At this point, I consider Google+ to be in something of a holding pattern. Google has just made their switch to Alphabet, which shakes up the structure and focus of the company as a whole. Google+ could be sacrificed in the shuffle, or it might be given a lot more emphasis.
The other news about Google+ recently is that they finally stopped pushing it on YouTube users. This was one of the primary ways that Google+ got a lot of members, so it’s going to be interesting to see how this affects the platform as a whole. I suspect that Google isn’t going to just retire the site. I predict a shakeup or revamp to how it works and integrates with other Google properties, like Mail, Search, and of course YouTube. It might also become a hub for YouTube streaming.
All of that said, you will know if you want to include Google+ buttons or not. The decision basically comes down to whether or not you’re actively using Google+. Anyway, their buttons are:
- Google+ Follow. The standard follow button. Use it the same way you would other follow buttons.
- Google+ Profile Box. You’ve probably seen this widget without realizing what it is; it’s very simple and includes your G+ cover photo, description, URL, and follower count. It also includes both the follow and +1 buttons. It’s good for an about section, but not so much for general use.
- Google+ +1. This button works like a share and a like button combined. For that reason, I think it’s less appealing than the share button to users. They might want to share your content but not necessarily endorse it; conversely, if they want to share and endorse it, they can do so in another way.
- Google+ Share. A simple share button; treat it as such.
The final of the Big Social Sites I’m covering here, Pinterest has been growing fairly well over the last few years. Like Google+, it will be a site you’ll know if you want to use or not. It works best for businesses in DIY, green, food, or crafting niches. There’s a smaller role for tech companies, but it’s not as robust, and thus not as useful for businesses to invest in.
That said, there’s one simple Pinterest widget that I feel everyone should use.
- Pinterest Follow. A simple follow button. Use it or not, if it fits with the rest of your follow buttons.
- Pinterest Pin It. This isn’t a button, so much as it is a script. It applies to all of the images you put in a blog post. When the user mouses over the image, they will be shown a button that allows them to pin that image to one of their boards. The main benefit here is that, along with pinning the image, you get a description and link to the post attached. This is THE way to use Pinterest social buttons.
Other Social Networks
In general, other social networks will be tertiary compared to the networks above. You can include any of them you want, but unless you have either a significant presence or a large following, they won’t be doing you much good. Examples include the Reddit post button, the StumbleUpon thumbs up, the Tumblr reblog, and the Buffer button. Each of these should be used according to how you use the site in question.
If you don’t use Reddit, why include a Reddit button? Reddit is built around people customizing the links they use to share content; by providing a template, you’re gaining nothing. StumbleUpon is useful if you use Stumble, but the traffic you get from it is generally not great, so it’s not really worth it most of the time. Tumblr, of course, is only useful if you use Tumblr.
Buffer can be good for marketers and marketing content, but that’s about it; if you’re not in that niche, virtually none of your users will be using Buffer, so it’s just a strange button to confuse users. We use Buffer (you’ll notice it at the top of our blog posts) since we’re marketers, but if you’re posting about cars, it’s highly unlikely your viewers will even know what Buffer is.
Hope this helps! Let me know what your favorite social media buttons are in the comments below.