Display a Fast Loading Social Share Counter on WordPress
Published by Kenny Novak • Content Marketing • Posted August 19, 2015 ContentPowered.com
ContentPowered.com
Our blog – this very blog you’re reading right this moment – loads very quickly. If you’re interested in seeing just how quickly, you can go to Pingdom and check out their website speed tester. I recommend using it for your own site, to see how quickly – and in what order – your content loads.
One thing most sites on the Internet, this one included, have in common is the presence of social sharing buttons. For this blog, we have a stripe across the top of our blog posts, and a column on the left side of the screen that scrolls with you as you read. This way, there’s always some sharing button on the screen for you to click if you want to share our posts.
Our social sharing buttons are flat graphics. The left side column, as you can see, is just logos. The stripe at the top of posts is a little more robust, showing the number of shares we’ve received from each site in question. If you’ve never tried, you can hover over the left side column and see that the number rolls out when you hover over it. I’ve found this to be quite effective. See, there’s a hesitance with many people who don’t want to be the first person to do something. By showing them that other people have shared, it encourages more shares. Interesting, right?
So, this site has a slick, cool social sharing integration and fast load speeds. One thing you might notice on some sites is that these two are often mutually exclusive. The reason is that social sharing plugins are surprisingly heavy on server resources. They need to ping out to the APIs of each social network in question, receive sharing data, and display it accurately.
Page load time is a search ranking factor. This has been established for years, though it has always been a relatively minor factor as far as Google is concerned. A page that loads in 1.5 seconds isn’t all that much better off than a page that loads in 2 seconds. It’s only when you start taking 3-5 seconds or more than things start to hurt.
There are two main culprits slowing down the load speed of your site. One is having all of your content load up front, before the page can be displayed. The other is loading too many scripts, which slow down your site, particularly if the site can’t be displayed until those scripts execute.
If you tested our site with Pingdom, you might notice that the load time is less than 2 seconds, but if you visit our page, you can begin reading content as quickly as half a second in. That’s lazy loading, a technique most well-designed sites use these days to speed up load times.
Lazy Loading Content
If you imagine each website element as a dog, and the completed page as the finish line, you get to draw an interesting picture. Some “dogs” like the main content of the site, the images, and some of the larger scripts are slow dogs that take a while to get from start to finish. Other elements, like certain tiny scripts, text, and CSS information, are all very fast dogs; they get from start to finish very quickly.
This race is unique. Some dogs rely on other dogs finishing before they can start. Other dogs can start whenever, and many of them don’t start right away. Lazy loading is a way of telling the slowest dogs – dogs that aren’t crucial for the start of other dogs – that they can start later.
Okay, so that metaphor got a little out of hand. The point is, elements on a page can be classified into two main categories. One is “essential” and one is “non-essential.” If the non-essential elements fail to load, that’s fine. The page still works. Most scripts fall into this category. If my Google Analytics code doesn’t execute, you as a reader don’t care. The page still loads, and that code was invisible to you anyways. If you’re running an active NoScript installation, it wouldn’t execute one way or the other.
Ads are the same way. Very, very few sites position ads in a critical position and blog loading a site if an ad doesn’t load. That’s why adblock software like uBlock works so well. It stops certain non-essential elements from loading, but the page as a whole loads.
Essential elements are drastically more important. They’re the framework of the site, the text of a blog post, the CSS that formats it all. If one of those doesn’t load, the site either looks dramatically different – if the CSS doesn’t load – or doesn’t render at all.
Lazy loading is the idea that you want all of the essential elements to load immediately, as quickly as possible, so the page is active and displayed as soon as it can physically be displayed. Everything else can wait, and so you forcibly make it wait. Only once the main page framework and content is loaded can the rest of it load, mostly in the background, so that it’s not delaying the user experience.
Lazy loading is a bit complex. You need to do a little bit of coding with jQuery, typically, using a class set aside for delaying the load of those elements. Here, read a tutorial about it.
Utilizing Faster Scripts
As I mentioned before, scripts can be one of the slowest loading elements of your page, depending on how they’re coded and what they need to do. Google Analytics, for example, is a very small, very fast script. It doesn’t require more than a few milliseconds, and it doesn’t need to make a bunch of API calls that slow down loading. You can lazy load it, or not, and it won’t have very much impact on your site load times.
Other scripts, like social sharing scripts, tend to have much longer load times because they need to contact the databases of multiple social networks. These social networks have a lot of investment in infrastructure, of course. They load quickly, because they have to for the best possible user experience. Still, contacting anywhere from 3 to a couple dozen extra servers in the process of loading a page would be hugely detrimental if it needed to happen before the page itself loaded.
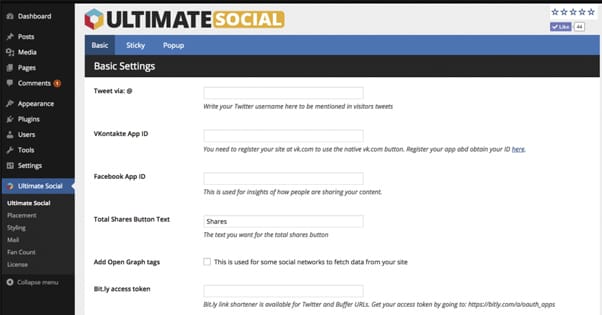
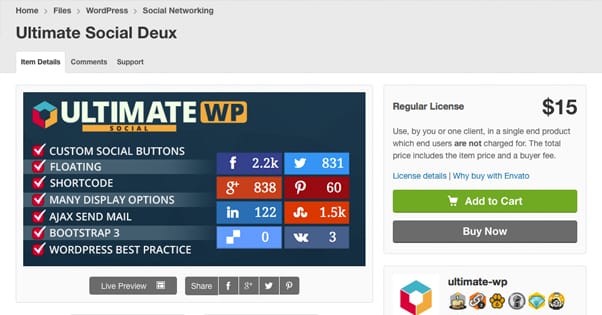
If you like the social sharing buttons we use on this site, I have a treat for you. I’m going to share specifically which plugin we use. It’s right here, called Ultimate WP Social. It’s not free, but when ever are the best things in site management?
There are a few things I really like about this particular plugin. For one thing, the design is flat and matches well with our site design. You have quite a bit of graphical customization, though, so don’t feel like you’re locked in to a design similar to ours.
It’s fast, of course. Most of the reason we use it is because of that page speed. It’s also responsive, so it shows up very well on mobile devices. A lot of social site usage these days happens through mobile, so it’s good to have that going for us.
Also, the plugin updates automatically when the devs push a fix or update. This is insanely useful, you have no idea. I don’t have to worry about security issues, because vulnerabilities are patched immediately and updated behind the scenes.
It covers a lot of different social networks. We use it for Facebook, Twitter, Google+, LinkedIn, and Buffer. We also use it for blog comments, which is a surprisingly under-utilized sharing button.
Making a Faster Website
Numerous studies have been performed about the correlation between page speed and Google search ranking. I feel like the information isn’t exactly causative, for one reason. When you take the top ten sites and the sites from 10 to 20, and compare page load speeds, sure you’re probably going to find slower pages later on. That’s not a sure indicator that page speed is causing a lower ranking, though. Often, it means that the lower ranked sites have numerous issues, and a slower loading speed is just one of them.
In fact, there are some high profile sites with slow load times. I’m not going to name names here, but any regular Internet user will have encountered one at some point or another.
In addition to lazy loading as much of your site as you can, there are other methods you can use to speed up your site. Let’s cover some of them now.
Choose good hosting. High quality hosting is an absolute must for a popular website, for a number of reasons. For one thing, at the very start of a website load, you have the DNS lookup an resolution. This is where the user’s browser goes out and tries to find the IP address associated with the URL they typed in. This process is mandatory, and it can take as much as half a second depending on the quality of your hosting.
Good hosting will cost money, which is an unfortunate fact of life in the web world. You don’t have an option of using a free host; in fact, free hosting is often a direct detriment to your search ranking as well. Google has a specific penalty associated with “spammy freehosts” which lace your site with ads or input interstitials you can’t avoid.
Shared hosting is another red flag, although you don’t necessarily need a dedicated server for a low-traffic site. The problem with shared hosting is that you’re operating on the same hardware and from the same IP block as another site. If that other site is doing something shady or malicious, you can be caught in the fallout. For example, company internet access points usually have a list of blacklisted IP ranges, to prevent employees from reaching those sites. If the IP range of a blocked site happens to also include the IP of your site, your legitimate site can be blocked in the process.
Pick a quick-loading theme, or code a fast one yourself. In all of the writing above, one thing is always the same; the first thing that loads is the core framework of your website. Even if you’re lazy loading everything else, that framework needs to exist before anything else can be built upon it. That means it’s crucial for the framework of your website to load quickly, and that mostly comes down to your theme when we’re discussing WordPress.
The gold standard of a fast-loading website hosted on WordPress is the Genesis framework. That thing is specifically coded to load as close to immediately as possible. If it loaded any faster, it would have to come pre-installed on your computer. However, it’s still just a framework, and you need a theme that works with it as well. Those can be had from the same site, or from theme sites with “genesis compatible” attached.
Now, the Genesis framework costs $60, which is steep in a world where free themes are the norm. I don’t even recommend always using it. Sometimes you can get away with just an optimized, fast theme. Still, it’s worth considering if page speed is one of your top priorities. If you have a lot of essential scripts and plugins, you might consider Genesis as a way to speed up other aspects of your site, to save time where you can.
Distribute loading of scripts and images with a CDN. A CDN is a content distribution network, like Amazon Web Services. It’s essentially a network of powerful servers specifically designed to serve up code or images very, very quickly. It essentially saves your web host from having to serve up those images and codes by replacing them with a call to the CDN. Normally, calling another server instead of using native resources would be detrimental to speed, but a CDN is designed specifically to be faster than what your host can provide. Plus, a CDN allows you to spend the server cycles on your own host on other, more essential scripts and data.
Of course, this is yet another instance of saving time by spending money. Contracting a CDN will be more expensive than hosting the data yourself, there’s no way around it. Also, there are only certain types of content you can host on a CDN. Some scripts won’t work, for example. Images are fair game, though.
Identify and replace or remove slow-loading plugins. That link right there goes to a plugin called P3, or Plugin Performance Profiler. It’s a quick, easy to install plugin that gives you an immediate rundown of the performance of each of your plugins, and how they affect your site speed.
The best part about this plugin is you don’t need to keep it installed. You install it, run it to generate a performance report, and analyze the issues that report tells you about. Once you solve those issues, you can run it again to generate a new report, and repeat the process until you’re satisfied with the performance of your plugins. Once you are, you can remove P3 until such time as you need to use it again.
Unfortunately, the best way to troubleshoot slow plugins is to disable them. Once you’ve identified the plugins slowing down your site, you can decide how essential they are to your daily operations. If they’re not essential, just get rid of them. If they are, you might consider looking for a faster alternative that does the same thing. If no such alternative exists, well, you’re stuck with the slower plugin unless you can get a developer to make a faster one for you.
Use Gzip compression for your site files. Gzip is a form of compression that puts various files necessary to the operation of your site into smaller packages. The user’s computer understands the compression process and automatically uncompresses the files locally, which is much faster than sending the uncompressed file over the Internet.
It’s actually surprisingly easy to enable Gzip for a WordPress installation. The easiest method is to open your .htaccess file and paste in some code. You can read more about it here. That article also has alternative instructions for use with servers with different configurations, as well as a method for testing whether Gzip is working properly.
Set up appropriate caching to speed up secondary load times. That link leads to WP Super Cache, one of the fastest caching plugins available for WordPress. What the plugin does is puts timestamps and expiration dates on static files the user loads when they visit your page. These files don’t change from session to session, unless you were to do something like change your site design. When the user visits, instead of having to download all of those files again, their computer just checks to make sure the files haven’t changed. If a file has changed, it’s downloaded again, but if not, you save a lot of time by not requiring that download.
The expiration date is an additional layer of protection in case that check for a new version fails. The last thing you want is for some files to be cached and others to refresh, when the cached files have changed. This will lead to some users stuck with the old version, or a broken version of mismatched files. The expiration date is a mandatory refresh of cached files after a certain amount of time, regardless of whether or not they have changed.
Clean out your WordPress database from time to time. WordPress saves a lot of data automatically when you’re blogging normally. Drafts of old posts, saved iterations of every revision you’ve made, trackbacks, pingbacks, and unapproved comments all linger in the database. This can make the database large and unresponsive, particularly for sites with a lot of spam or sites where you do a lot of revisions for posts. WP Optimize is a good plugin to solve this problem. It allows you to choose what to save and what to get rid of, to slim down your database.










I purchased Ultimate Social based on this recommendation but then lost all my previous share counts (594 shares so I really wanted to keep that), and as it turns out, Ultimate Social provides zero support and there are no forums or contact emails available to try to troubleshoot this. It did speed up page load time considerably, but unfortunately I can’t get back the share count and it’s not even showing new shares. Very disappointing as I spent money on the plugin! Buyer beware!
Hi Michelle! Did you ever switch from HTTP to HTTPS (installing SSL)? If so, I believe there’s a feature in Ultimate Social to recover your old share counts. What were those previous shares on, Facebook? It could be that the plugin isn’t fully set up yet and you have some more work to do to display those. Share counts are displayed from the social network APIs, so as long as it’s set up properly and configured, it should show all of them. If it’s showing 0 shares, then there may be a plugin conflict or something wrong with your setup. They do provide support on Code Canyon, though it can take a bit for them to respond.
Also check out this post on setting up Facebook shares on your blog. If you have not done this step, it is most likely why your Facebook posts aren’t appearing yet: https://support.wpsmarter.com/article/24-facebook-counts