Why Social Buttons Slow Down Your Website’s Load Time
Published by Kenny Novak • Social Media • Posted January 11, 2016 ContentPowered.com
ContentPowered.com
It’s a well known fact that Google uses page load times as an SEO factor. It’s also well known that a good way to increase your search ranking is to get a deeper social media presence, and to do that, you need social sharing buttons on your website.
The problem is, these two goals are at odds. Social sharing buttons delay the loading of your website content, which in turn makes your search ranking drop. It’s not a major factor, of course. A 1-second delay on your load times isn’t going to drop you from rank 1 to rank 20. It’s just one of many minor factors that go into what people consider a good site.
Digging Deeper
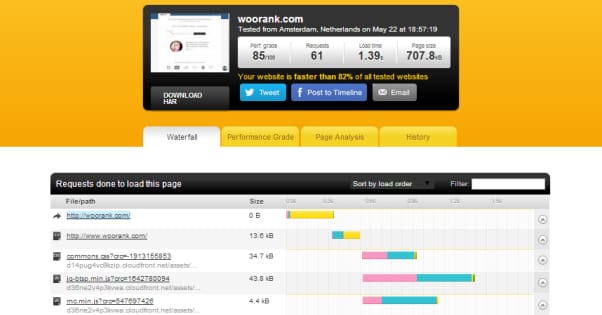
When we talk about page load times or site speed, what are we actually talking about? There are three different ways of looking at it.
Site Speed. This is the first of the three, and you might consider it an aggregate metric. Google will crawl your entire site and will average out the load times of each page, to get an average load time for your site as a whole. It’s very likely that this is what they use to determine your general search ranking, and only update it on occasion. Because it’s such a minor metric, it’s difficult to test the actual effects of speed on ranking. People have tried, though, and I’ll look at that in a bit.
Page Speed. This is the second of the three, and is what most people think of when they think of page load times. It’s the amount of time between hitting enter on your browser URL bar to send a request to a server, to the time when the final byte loads and the page could be said to be displayed completely.
Now, if you think this is potentially a dangerous way of measuring site speed, you’d be right. Sometimes a script will make a call to a third party server that will fail to respond. Even if this script is loaded asynchronously – that is, the rest of the page doesn’t require the script to finish loading before it proceeds to load other elements – the page can’t be considered to be fully loaded until either the script stops running or the server responds. Depending on how the script is called, that can mean that the page takes an infinite amount of time to load.
There’s also the issue of connection speeds, but that’s more for end users than for your search ranking. Someone on dial-up or on a slow cellular data connection is going to take longer to load your page completely than someone on Google Fiber. The thing is, Google isn’t going to be using a slow cellular connection to load your page for their index. They’re going to be using the tapped-in backbone internet connection they have pumping into their server rooms like a digital femoral artery.
It’s a problem for end users simply because longer page times delay the instant gratification the typical internet user wants out of life. The slower your page is to load, the more likely they are to back off and try a different search result. Most of the time, though, you don’t have to worry as long as 90% of your page loads quickly. That remaining 10% might be scripts, multimedia, or analytics, which doesn’t affect the end user experience, and thus doesn’t affect their idea of how fast your site loads.
There’s a third means of measuring site speed, though, which we have yet to cover. It is:
Time To First Byte. This is more of a technical measurement of the efficiency of your servers and code, and the number of hops a connection must make to go from the user’s computer to your server and back. To get an idea of the number of hops it can take to reach one point from another, check out this site. You can see that one connection to a website might actually take 10-20 hops from router to server to site, potentially all across the country. You can even see a visual representation of how long each hop takes by using the related page load tool here.
This, again, is dependent on location and hardware involved, but it’s also not going to be a problem with your search ranking. Google is using their badass connections and shouldn’t be having any issues with routing to your servers. If they are, it’s probably not an issue with your code, it’s an issue with your web host or data center, and will affect every site hosted on that host’s servers, thus becoming something they are very, very interested fixing.
For the record, site speed being a search ranking factor is nothing new. They first announced the details of their implementation back in 2010. We’re not starting off 2016, so anyone learning about this for the first time is well behind the curve.
All of this is just the importance of site speed. Where do social media buttons come into play?
How Social Media Buttons Work
There are dozens of social media button providers out there, and all of them claim to make their plugins fast, or at least as fast as possible. The thing is, “as fast as possible” isn’t always all that fast. The reason is because of how these buttons work.
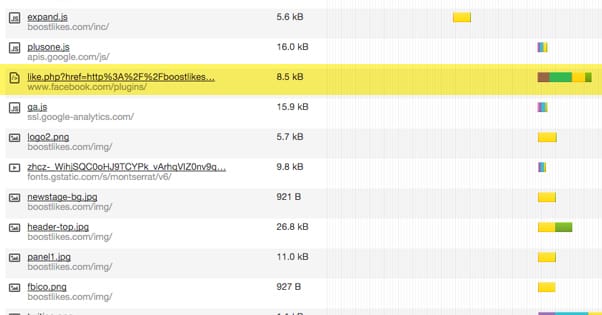
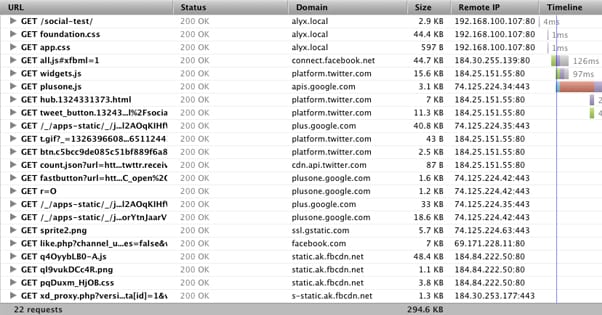
See, the vast majority of social media buttons have a direct interaction with the social network involved. Most of them just have counters, like a Facebook fan count or a Twitter follower count. Where is that count kept? On the servers of the social network, provided via an API. Typically, the output is going to just be a short text string, but even so, that text string needs to be queried and received. So, for a Facebook button with a share button, you might have a process that looks like this.
- The user sends a request to load your page.
- Your server processes the request and begins loading your page.
- Your load encounters the script that loads the Facebook share button and begins to run the script.
- The script requires data from Facebook and sends a request to the Facebook servers.
- The Facebook servers receive the request and query their database for the relevant data.
- The Facebook data is received and send back to your server.
- Your server inputs the data in the relevant place in the script, which completes the load of that script and, presumably, the page.
This is a lengthy process, and that’s just for one simple social media button. Now repeat it for Twitter if you have a Twitter button with a follower count, and repeat it for Pinterest for pins, and repeat it for Reddit for upvotes, and repeat it for every other site you have a button for.
I gets even slower if you use something like the Facebook like box, which not only needs to pick and send along like data, it needs to send over a selection of users with their profile pictures, names, and links. That can become a sizable chunk of data.
Of course, social networks need to have incredibly fast load times in order to attract and keep users. Facebook has a server farm to rival that of Google and they’re tapped into a backbone just as fast as what Google has. At least, I assume so; I don’t know the details of either company’s infrastructure.
Even so, no matter how fast the servers, there’s still time spent sending queries and returning data. Every button you add, every query of another domain or another server, is adding to your load times. Even if it’s just a few hundred milliseconds per request, that can add up very quickly.
This, by the way, is why APIs exist. An API call exports just the data necessary, nothing more. Compare these two pages: Facebook and the Facebook Graph. You’ll note that the second one doesn’t have scripts, doesn’t have feeds, doesn’t have apps; nothing. It’s just a bit of short text. It’s an error because the “graph homepage” doesn’t exist, but that’s still about all of the data you actually get from an API Call. A few hundred bytes of information, compared to the kilobytes or megabytes of data for a regular page load.
The more social buttons you use, the more calls need to be made, and the slower a page loads. If, somewhere along the line, a single piece of data bugs out or a request fails, the button won’t load. Some social buttons have error handling to cover that case, while others don’t. If they don’t, it can be devastating to load times.
So how can you speed up these slow buttons?
Use Fewer Social Buttons
There’s a bit of an ideological war going on here. On one side, you have the social button arms race, where button developers seek out every social network or social bookmarking site they can find to include an API and a button. They want to capture every smidge of traffic they can to get as many users as possible, and sometimes being the only button that handles Tertiary Social Network Q is the best way to do that.
On the other hand you have the good advice not to use too many social networks for marketing before you can support them. The vast, vast majority of websites aren’t going to get anything out of having a presence on Ello or StumbleUpon or Imgur. Including their social buttons doesn’t do a heck of a lot.
Too many websites post up buttons for social networks they don’t really use. If you’re not on Pinterest, why bother having a Pinterest button displayed on every page on your site? You can just use one of those “pin this image” scripts and be done with it. If you don’t produce videos, for the love of god don’t include a YouTube subscribe button. It’s simple common sense.
You also don’t necessarily need to show share counts for buttons. Official buttons like Twitter and Facebook have the image provided by the social network as well, which increases load times and is another good reason not to use their default scripts. By contrast, most good third party social buttons will store the images on your server, so they load immediately. It’s only the counts they need to get an API call to display. If you don’t load the count, you don’t need to spend the time on the call.
There are a dozen different schools of thought for when you should show counts and for what purpose, so I’m not going to tell you whether or not you should disable them completely. That’s entirely up to you.
Use Ultimate Social Deux
If you’re determined to show the official count for your buttons, at least use the fastest script you can find. I love USD because it loads incredibly quickly, it looks good, and it’s cheap. It’s not free, but it only costs $15 for a license, and it works indefinitely with that license. There’s a reason it has over 3,000 sales and a 4.5 out of 5 rating on the Envato marketplace. The only issue it has is with YouTube subscriber counts, which it doesn’t always pull properly. That’s fine, though; most of you aren’t going to be using YouTube as one of your primary marketing channels, so the lack is not missed.
Use Monarch Social
The Monarch social plugin has a million options and is highly customizable as to where, how, and when you want your social buttons to load. It’s also very fast, but the reason for that is an innovation I think every social button should start using: caching. Monarch checks your social sharing buttons on a specified interval, rather than upon page load. You can set it to once a day if you like. Once the values are cached, the data is stored on your local server, so whenever a user loads the page, the values are instantly available and ready to display.
The only downside about Monarch is that it’s a bundle from Elegant Themes, you can’t just buy it stand-alone. You need to buy the $89-per-year package, their Developer pack, in order to access it and all the rest of their themes, plugins, and other features. That, or their $250 one-time fee, but that’s a bit overkill if all you want is the social button plugin. Still, I recommend poking around Elegant Themes and checking if there’s anything else they provide that you’d like to use. If there is, you can’t really go wrong with getting the package.
Soft Load Social Buttons
With a little code and some trickery, you can do what Monarch does all by yourself. Just make some customized social sharing buttons from scratch, and fit them to your design. Write up a little script to make the load and hover the way you want your social buttons to act. Then link them to your social pages. It’s sort of like a mimic version of social buttons, without the script action of an authorized like appearing.
You can get tricksy with it too. Instead of linking to your social profiles, write up some JavaScript that loads an actual social media button when the user hovers over the fake button. The API call should take less than half a second – generally actually less than two tenths of a second – so they shouldn’t even notice. That way your buttons initially load instantly, because they’re just tiny image files on your server. Then when the user is in a position to interact with the button, it can load on its own, without delaying how your site performs.
Use a Content Distribution Network
A CDN is an external server that is hosted by someone presumably faster and more reliable than your own web host. Webmasters tend to use these to host large image files, videos, or scripts that can take some time to run. Why make your web host server make the API call to Facebook when you can have an Amazon datacenter CDN do it for you? Their connection is undoubtedly faster.
The problem with CDNs is that, if you’re not using them for a lot, they don’t do a lot. If you just have one social media button to offload to a CDN, it’s not going to do much for you. In fact, it might be slower; your request goes from your site to CDN to social site back to CDN then back to you. It’s an additional step that didn’t exist before. But then, if you have 10 buttons, 2 images, and a video, the CDN can process all of those requests and send you the data faster than your server can process it itself.
At the end of the day, though, chances are that if you have page speed issues, your social buttons aren’t the cause. There are much larger and more detrimental scripts for plugins that run on WordPress sites every day, and there are all sorts of server, coding, and configuration issues that can cause speed delays. By all means, speed up your social buttons to eliminate them as an issue, but don’t expect the minor speed increases to be enough to jump you up a few search ranks.