Why Lazy Loading Disqus Isn’t SEO Friendly At All
Published by James Parsons • Search Engine Optimization • Posted December 23, 2016 ContentPowered.com
ContentPowered.com
Update 12/10/2017: After some further testing, it seems that Googlebot does fetch the comments in HTML format, as the plugin is designed to fall back to them if it detects a spider or a bot. However, all other users will not see comments until they scroll, and they will not be in the page source code. Google most likely has bots/scrapers that are not easily identified as Googlebot (to detect cloaking / doorway pages / sneaky redirects), and those scrapers will most likely NOT see your comments. Calling this plugin “SEO friendly” is still a bit of a stretch since the comments do not exist in the page source, but we will continue testing on our own blog to see what kind of impact this plugin has, and if Google is indexing our new comments.
—
Disqus is frequently touted as one of the top comments alternatives for the typical WordPress website. This is so much the case that the conditional load plugin for Disqus, found here, has racked up a 4.8 out of 5 star rating. Sure, it only has 7,000 or so installs, but the overwhelmingly positive rating makes you think that it’s much better for your site than it actually is.
Comments are tricky for any site to use effectively. They’re one of the few pieces of content on a typical site that aren’t controlled by the site owner directly. They can be the source of some valuable information, links, and discussion. At the same time, though, they are often the targets of spam and various forms of abuse. You don’t want to let spammers run free through your comments, because even though they won’t hurt you all that much with Google, they give your site a bad reputation. Any organic user coming in and seeing a bunch of spam is pretty likely to consider your site abandoned or otherwise unmoderated. They’re going to give it a lot less credit than you would hope you deserve.
So why the hate for Disqus specifically? Frankly, I actually like Disqus. It might not be the best plugin out there – though I tend to use it on most of my websites – but on the face of it there’s nothing wrong.
One of the biggest problems with a comments plugin is how long it takes to load the comments for display. Facebook and Disqus both require reaching out to a server other than your own to load comment data, and often include media like profile pictures rather than just comments and links. The fact that there’s an extra call and response cycle for the content, and that the content is bigger naturally, means it can dramatically slow down your site load times.
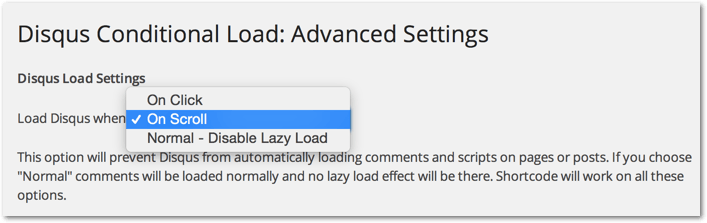
The general solution to that is to lazy load the plugin, and that’s what the Disqus conditional load plugin does. It runs Disqus comments set to load when the user scrolls a certain distance down the page. If they don’t scroll, the comments don’t load.
The effect on the immediate page load is immense. The page will load a lot quicker than it does when it has to make the server call and load all of that data.
Site speed is a search ranking factor, and it’s increasing in value as time goes on and Google puts more emphasis on it. As such, the conditional load plugin has labeled itself SEO friendly. The problem is, it’s really not.
What’s the Problem?
The problem here lies in the tradeoff. There are two different forms of SEO ranking that matter here. The first I already mentioned, and is site loading speed. Google will load your page and will measure the time to first byte, as well as the time to content visibility and the time to complete page load. Loading large media files, complicated scripts, and tons of content will slow down the speed of a page. Scripts – and anything that calls content from anything slower than a backbone-enhanced CDN – are going to slow down your site. Even in an ideal world, the difference between a comments plugin like Disqus and native WordPress comments is going to be immense. It’s an extra step with additional DNS lookups, handshakes, and data transfer, so no matter how fast those processes take, they’re still greater than zero and thus take longer.
The other search ranking factor at play is indexing comments. As I mentioned offhandedly up above, there can be valuable content in your comments. Even the existence of comments can be a good thing, though it’s not explicitly a ranking factor and it’s not required. Some blogs don’t have comments, and that’s fine. Others have them and use native comment plugins, and that’s fine too.
Using a third party plugin like Disqus has benefits. For one thing, you’re offloading moderation and account monitoring to another company. You don’t have to worry as much about spam accounts, because Disqus is billing itself as a comment-based social network and is willing to do a lot of that filtering for you. The same goes for Facebook comments, where people are more likely to be real specifically because there’s a lot more involved with creating a fake Facebook account than there is with make a fake profile for WordPress comments themselves.
So, if you use a third party plugin, you’re likely to be slowing down your site and hurting its SEO. That’s why lazy loading exists. By setting the comments to lazy load, they don’t load when the user first arrives. The site, minus the comments, loads much faster than it would if it tried to load the comments, even if the comments were WordPress default comments. This is why many people go for lazy loading as much as they can, including multimedia and even sometimes the latter half of the post itself.
The second problem is with how lazy loading works, and it’s why lazy loading sometimes has a negative effect on SEO, particularly if you’re hiding essential content until the user scrolls down. Basically, lazy loading delays when the data appears. However, Google doesn’t linger when they index a site. They load the page, record the data, pick a link to crawl, and move on. They are also discount or penalize conditionally loaded content.
The side effect of this happening is that Google only indexes what it sees when it loads the page. Google doesn’t really scroll down and they don’t really run scripts, particularly JavaScript. Well, they run scripts, but they don’t have a 100% record with indexing what appears afterwards. They’ve gotten better in recent years, at least.
However, when they load a page, the scripts they load are the ones based on load of the page, like layout scripts, CSS, and other sorts of immediate influence scripts. If the script is lazy loaded, it isn’t triggered and thus doesn’t actually load. So, when Google loads your page, the comments don’t load. Any SEO value that rides along in those comments is likewise discarded. You don’t get any of it.
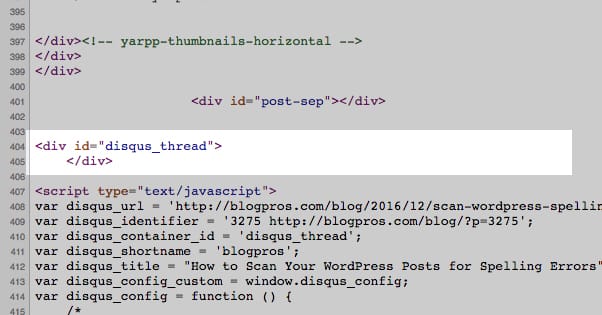
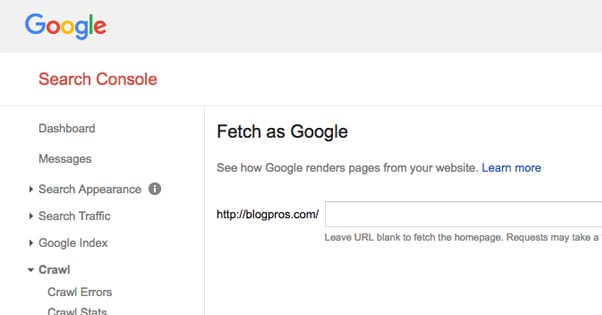
You can test this for yourself. All you need to do is implement Disqus conditional loading on your page and then use a “fetch as Googlebot” command from your search console. You can also just view the source code of your site from a browser – easy on Firefox, Chrome, and Opera – and see how you don’t see comments in it until you perform whatever action is necessary to trigger their load, generally scrolling.
Now you see where the problem is? You’re getting some minor SEO benefit from speeding up your site, but you’re losing any SEO benefit you would have from the comments and their content. For some sites, this will result in a net loss of SEO positioning, while for others it will be an increase, and for some it will balance out.
There’s also one more problem with the Disqus conditional load plugin for WordPress, and that’s the fact that the best features, like on-scroll lazy loading, are paid version exclusives. It’s not terribly expensive – $20 for a site license with two years of support – but that’s still a lot more than a lot of other premium plugins with a lot more features, and you have the related issue of the source. This lazy loading plugin isn’t made by or endorsed by Disqus themselves, it’s made by a guy based out of India. You don’t know who they are and they aren’t affiliated with or bound by the constraints of Disqus as a company. It’s an extra layer of liability you don’t necessarily need when you’re getting comparatively little value out of the whole proposition.
Fixing the Problem
You have a few options when it comes to fixing the problem.
The first is to make a change to the way you’re lazy loading Disqus to make it visible to the Googlebot. Generally, they means either caching the comments in some way, or making it a short time-based load. This can still hurt your site speed, but will ideally be faster than it would if you loaded them inline, so you won’t take as big of a hit.
The second option is to use a hidden underlay the same way the Facebook comments plugin used to work. The Facebook comments plugin used to create a hidden div with plaintext, cached versions of the comments on your site and leave those there, where it can load quickly and easily when the page is loaded. Google or someone inspecting site code would see the comments laid out in this format, similar to how an XML document might look. When Google loads the page, they’ll see the comments and index them. The user, however, never sees the comments in unformatted versions. They will see the actual Facebook – or modified Disqus – version when it fully loads, lazily. This is a lot more work than just using one of the other options, but it’s probably the fastest for saving site speed and load times.
The third option is to ditch Disqus entirely, since it is a rather heavy plugin and can slow down a website. Instead, you can use your default WordPress comments, and skin them over with a theme that makes them look more like Disqus. You won’t get the benefits of using Disqus here, like the account integration or the social media aspects, nor will you get the built-in spam filtering. So, if you go this route, you will also want to get a good spam filtering plugin like Akismet for your site. If all you care about for Disqus is the look, this is the easiest solution.
While you’re at it, you can improve your site speed that much more by using a fast framework for your site. The Genesis framework is excellent, though expensive, in that it pares down and reworks WordPress to be made into an extremely fast engine for a website. It limits you to only Genesis themes, though, which can limit how your site can look.
Of course, you can always just disable comments entirely. If your site doesn’t get many of them, or if you find that it’s just not worth the hassle, you can test it out on some blog posts. Disable comments moving forward and see if those pages rank higher. People who really want to contact you and have a conversation can do it using social media, via the Facebook or Twitter pages you’re undoubtedly sharing each post on. It won’t be hard for them to find it, though it will be less convenient for them to do so. You also get less spam that way, none at all on your site and a minimal amount via social media. Some blogs have found a lot of success in doing so, while others prefer to build their own local communities. It’s up to you and your brand. Honestly, if you don’t have much of an active audience, it’s not that bad to disable them.
Make sure to test different methods of solving the issue before you fully implement one. You never know when a change you make is actually breaking what the Googlebot is able to see, and a poorly implemented script might still work with a web browser but not be rendered or rendered as an error by Google. This is the kind of thing that can temporarily tank your SEO, so it’s a good idea to keep an eye on it.
At the end of the day, it’s up to you and the position of your site to decide if it’s worth implementing lazy loaded comments, Disqus as it is without lazy loading, an alternative comment system, or no comments at all. Test your options and see what works best for your site as a whole. Only then can you have your real solution.










But when we cache of any blog we found google crawling them. And many blog i had studied and they mention that google indexing Disqus comment links.
Hello James,
I have a couple questions about this plugin:
1. How to show all comments on all posts?
2. What is the short code to use within posts? [js-disqus]?
On my website, the disqualified plugin is activated but it’s too close to my article; how can I move it away from it a bit so it isn’t hugging the text so closely?
Hi Thus!
Disqus will show up anywhere that you are calling the default WordPress comments template, as it replaces the WordPress functionality: comments_template()
I’m not aware of a Disqus short code.
Disqus provides a Javascript code you can use if you want to use it on a non-Wordpress page or a page that isn’t a post.
Otherwise, it will appear on any post that has the comments “Open”.
If you want to remove Disqus from a post, just turn comments to “Closed” and it won’t appear.
As far as adding distance between your plugin and your text, you’ll want to edit your stylesheet to make those changes. Something like this in your style.css will most likely work:
#disqus_thread {
margin-top:30px;
}