How to Locate Your Feed URL on Your WordPress Blog
Published by James Parsons • Content Marketing • Posted March 31, 2017 ContentPowered.com
ContentPowered.com
Having an RSS feed set up for your site is a great benefit both for tech-savvy readers and for potential automation options. Thankfully, if you have a WordPress site, you probably have a feed set up already, even if you don’t know what it is. Most WordPress configurations come with a feed already configured, though finding it can be a bit tricky.
Trying URLs
The first and easiest way to find your RSS feed is to simply check to see if the usual standard configuration has a feed already set up and running. Generally, this is root domain plus /feed/. So, say your website is www.example.com. Simply go to www.example.com/feed/ and see if your RSS feed exists.
If you’re lucky, you’ve found your feed. Many basic WordPress configurations have this feed structure set up already. However, it’s possible that you don’t have this basic configuration, particularly if your blog URL is not the same as your home page.
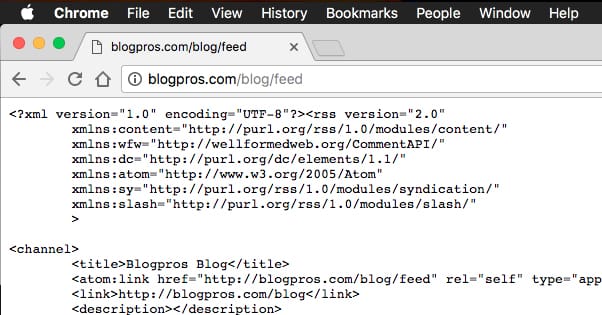
For an example of this configuration, you can look at this very blog. We have www.blogpros.com set up as a homepage, and the blog itself is at www.blogpros.com/blog/. If you go to www.blogpros.com/feed/ you won’t find anything but a 404 page. However, if you go to www.blogpros.com/blog/feed/ you will find our RSS feed. This, then, is your next step; add /feed/ to the end of whatever your blog URL happens to be. Make sure it’s the base page for your blog, not a particular blog post.
The reason this works is because the /feed/ goes off of whatever directory WordPress is installed in. You’re essentially looking for wordpressinstall/feed/. This can vary based on site configuration, so you can ask your developer if you have one and aren’t sure which directory is the blog root to begin with.
You can also look for the feed for an individual blog post. For example, if you have www.example.com/blog/awesome-post-title as a blog post URL, you can add /feed/ to the end of that. This will bring you to the specific RSS feed for the comments on that blog post. This will prove that you have RSS configured, though there is no easy way to go from a post-specific feed to a blog-generic feed.
If you don’t use a WordPress permalink structure, things will be a little different. What do I mean by permalink structure? Older and default versions of WordPress will use a post format like www.example.com/?post=03032017 for a blog post URL. This is using a parameter to call blog post data based on a number, in this case a basic date structure, though it can vary from installation to installation. If your URL structure looks like that, with a question mark in it, you won’t be able to find your feed with /feed/.
Instead, what you need to do is use a question parameter for the feed. Specifically, you want to use ?feed=rss. So your test URL would look like www.example.com/?feed=rss. This should bring you to the RSS feed if you have one set up. Likewise, if you have your blog installed in a subdirectory, it would be www.example.com/blog/?feed=rss.
There are also technically four different possible types of RSS feed that might show up for WordPress, both with the /feed/ and the ?feed=rss variant. These are RSS, RSS2, RDF, and Atom. This means there are 4-5 different possible URLs for your feed. If using RSS doesn’t work, try /feed/rss/, /feed/rss2/, /feed/rdf/, or /feed/atom/ for options. Likewise, if it’s a parameter-based URL, use ?feed=rss, ?feed=rss2, ?feed=rdf, or ?feed=atom to see if you can find the feed. You can find all of this documented in the WordPress codex.
Following Clues
If you’re still unable to find your WordPress feed, you can start looking for breadcrumbs around the area to locate it.
The first way to find it is to look in your footer, your social sharing button tray, and other such locations. Often times, one of the “social” buttons you’ll see in such a tray is the RSS feed icon. If you’re not sure what this icon is, it looks a little something like this. It might have the colors changed to match your site design, or it might not, depending on how your site is set up and who did the setting up. We personally don’t have one configured, so I can’t show you a life example on our site. However, if you visit Search Engine Journal and scroll to the very bottom of the page, you’ll see a row of social icons along the bottom. In order, they are Twitter, Facebook, Google+, LinkedIn, YouTube, Pinterest, and RSS. You can even hover over or click on their RSS feed and see that their RSS feed URL is searchenginejournal.com/feed/, just like those options up above.
If you’re like our site and don’t have your RSS configured in a social sharing tray, you can still look for clues to its location. One option is to view the source code for your blog homepage. The way you view the source code for a page varies from browser to browser.
- Firefox: Type CTRL+U, or click Tools -> Web Developer -> View Source.
- Internet Explorer: Type CTRL+U, or click View -> Source.
- Google Chrome: Type CTRL+U, or click Customize -> More Tools -> Developer Tools.
- Safari: Type CTRL+U (or Command + Option + U), or click Develop -> Show Page Source, or right click on a blank part of the page and click Show Page Source.
- Opera: Type CTRL+U, or click the menu button -> Developer -> View Page Source.
- Edge: Same as for Internet Explorer. If it’s not available, type About: Flags into the address bar, find the Developer Settings section, and click the box next to “Show View Source and Inspect element in the context menu.” Microsoft has these disabled for casual users.
Now, viewing the source code for a page can be pretty confusing. There’s a lot going on with the typical site, and a lot of sites are decidedly atypical. What you want to do is CTRL+F or Edit -> Find and type in RSS. This will show you any instances on the page of the word RSS, which may be a few or may be a lot. Our homepage only has four instances, and unfortunately in this case none of them are an RSS feed, they’re all part of our FAQ. If you don’t find it on your homepage, you can try your blog root URL, and you can try individual blog posts. You may find mention of your feed URL when you otherwise can’t find it on the page.
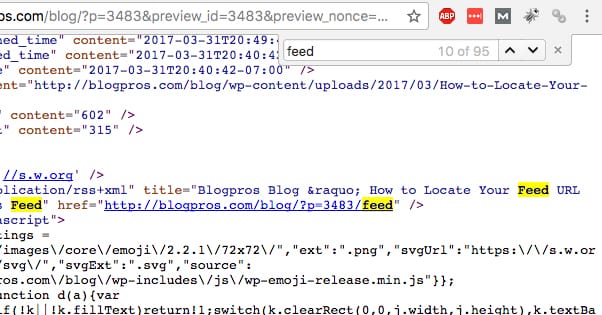
If searching for RSS doesn’t work, you can search for “feed”, though this is a more common word and might show up in blog post titles or summaries.
Some highly customized version of WordPress, and some other blogging platforms, use a different format for their RSS feeds. Instead of using a /feed/ URL addition, you might want to try putting /rss.xml on the end of your URL. Follow the same steps as the first section, using either www.example.com/rss.xml or www.example.com/blog/rss.xml to see if you can find the feed in XML format.
Using Services
Another way, if the above methods have failed, is to use a service that hooks into your RSS feed to identify it for you. Many free services, like IFTTT, will simply ask you for your RSS feed, which doesn’t help if you don’t know it. However, some services will scan all of the common and uncommon locations for a feed and try to find it for you.
One such service is Feedity. However, in order to use anything more than their basic visual selector – which manually creates a new RSS feed – you need to pay for a pro account. Unfortunately, it’s a little expensive to do that just to find your feed URL.
Some of the more advanced RSS feed readers will also have a scan for RSS function. If you have a feed reader you want to use, you can check to see if they have one.
Troubleshooting
There are two main reasons why you might not be able to see RSS feeds for your blog. One thing to note, however, is that WordPress has RSS enabled by default for everyone. There’s no reason to disable it, it doesn’t take up space or resources to run, but it might be configured poorly by whoever set up your site.
In your WordPress dashboard, go to the settings menu, and click the “reading” entry. This brings you to a bunch of options, but the one you’re looking for is “blog pages to show at most.” This governs how many posts will show up in your feed when it’s viewed. It’s possible that this is set to 0, which will make your RSS appear blank. It’s rare, but I’ve seen it once or twice.
The other possibility is that you’re trying to configure things while your site is in development. That is, while the blog is still set as private, so public users – and Google bots – can’t view it before it’s complete. Having a blog set as private disables RSS, so search engines can’t find content they shouldn’t be able to find. If your site is set as private, you need to make it public before you can find your RSS feed.
Using Your RSS
So what good is an RSS feed once you’ve found it, anyway? It seems like it can be quite a hassle to locate it. Can’t people just check your blog whenever they want updates?
The first and most obvious reason to locate your feed is to promote it to people who follow a lot of blogs. It’s a hassle to learn the schedules of a dozen or more sites, and it’s a lot easier to use a single feed reader. A feed reader aggregates all of these posts in one place for the user, and doesn’t require that they needlessly visit and refresh your site. Instead, they’re just notified when a new post goes live.
That’s for your readers, though; what about your own benefit? You obviously don’t need to know when a new post goes live, since you’re the one publishing it. You can, however, use RSS as a basis for many automation techniques. Using a site like IFTTT or Zapier, you can:
- Send an email to a mailing list when a new post goes live.
- Send an email each week containing new posts that have gone live since the last message.
- Send an update to Twitter containing the post title and link pulled from RSS.
- Send an update to Facebook containing the post title, description, and link pulled from RSS.
- Send yourself notifications when new comments are posted on a post you want to monitor.
Many forms of basic automation can be set up using your blog RSS feed as an input and using various social or broad contact methods as an output. You do of course need to be wary of spamming people with unwanted messages, and automation on social media has its drawbacks, but if you set it up properly you can get a lot of mileage out of the promotion.
Plus, when you have a publicly available RSS feed, other people can do other things with it to benefit themselves, your brand, and you. I’ve seen brands create curated RSS aggregation feeds they then share, for example. Being part of one of these puts you in potentially great company.
The possibilities are endless; all you need to do is make sure your RSS works and promote the feed URL.