How to Find What Plugins a WordPress Blog is Using
Published by Kenny Novak • Content Marketing • Posted November 18, 2015 ContentPowered.com
ContentPowered.com
There are plenty of reasons why you might want to do a little detective work to figure out what a site is using to run itself. Maybe they have a feature you quite like and would like to use it for your own site. Maybe you’re performing a study and want to figure out which plugins are most commonly used across major websites, or just across your competition or niche. Maybe you’re looking to make an imitation or parody site and want to emulate the original as closely as possible.
What ever your purpose may be, you have several options for discovering plugins. I’m going to cover them below. I’ll also give you some tips for what plugins you may want to use regardless of what your research shows you.
I will say this up front; you’re probably not going to be able to get a full list of plugins for a given site unless they have a publicly published plugin list or folder. This will usually require FTP access, and you’re almost certainly not going to have that. However, these methods will get you as close as you can.
As another note, many of these will also help you identify the theme a WordPress blog is using. It won’t help you much if the theme is completely custom, and it might not help if the blogger took a theme and edited it, but it will get you closer to the right place.
1. WP Theme Detector
This is a very quick lookup tool that, I believe, essentially just scans the source code of a site looking in the common locations for any data it can find. The primary use is to find a theme, at which point it will look up that theme and see what version the site is running, where the theme can be found, and will even paste in the description of the theme from whatever site hosts it.
After the theme has been detected, the site will do the same thing with plugins. It will list a plugin, its name and preview image, a flag if it’s popular, the description provided for it, and a download link. It will also include whether or not the plugin is free.
For a test site that I’m using for each of these tools, this one detected WordPress SEO by Yoast, W3 Total Cache, WP Shortcode, WP Review, and Speed Booster Pack. For this very blog you’re reading, it detects W3 Total Cache, Google Analyticator, Yet Another Related Posts Plugin, WP Socialite, DT Author Box, WP-PageNavi and Ultimate Social Deux.
I will say this; the detector is pretty slow. It takes a while to scan a site to identify each possible plugin, and that’s because it has a large database to compare against the code of a given site. There’s only so much a single detector can do, and the more it has to check, the longer it takes to check it all.
2. WP Plugin Checker
This tool is provided specifically by a company that has made and published 15 WordPress plugins, including CMS Tree Page View, Simple History, Nice Navigation and Hundstall 404. If you haven’t heard of these before, that’s okay; they’re a Swedish company and their plugins aren’t really widespread on a global scale.
One downside to this checker is that it only checks for the presence of 65 specific plugins. 15 of those plugins are the 15 that the company itself publishes. The other 50 include the 50 most popular plugins, as listed by WordPress themselves. This includes Akismet, Jetpack, Google XML Sitemaps, Broken Link Checker, and a bunch more. You can see the full list beneath the checker.
This checker is also quite slow, which might simply be due to being Swedish, I can’t say. However, on my test site, it found nothing. This is interesting because we know the site uses W3 Total Cache, WordPress SEO by Yoast, and some others on the list. As for Blogpros itself, it finds… everything. According to this site, 64 of the 65 plugins on their list are found on Blogpros. Now, I’m pretty sure I’m not using every single one of those, so I’m going to go out on a limb here and say there’s a bit of inaccuracy with this site’s checker. Still, it can find you some plugins.
3. WordPress Theme Search
Hosted on What WP Theme is That dot com, this site is a faster and more fluid detector. When you run it, it lists the theme details, including name, homepage, author, description, version, license, and screenshot. It will then check for plugins. For those, it lists name, image, and description with a more info link.
For my test site, it lists WordPress SEO by Yoast, WP Shortcode, WP Review, Speed Booster Pack, and W3 Total Cache. So far just as accurate as the first method, right? What about this site? For us, it detects YAARP, WP Socialite, DT Author Box, WP PageNavi, Ultimate Social Deux, Google Analyticator, and W3 total Cache. So far so good, right? I would say that this checker is on par with the first one. It pulls a little less information, but it’s also faster to scan and check. I would still recommend checking both of them, just to make sure there is no discrepancy.
4. BuiltWith
This is a much more robust kind of search, but it’s not designed to look up WordPress plugins or themes. It will show some such information when it finds it, but it goes deeper, further beyond, to more detail about specific architecture. For example, let’s see what it says about my test site:
- Runs on Apache
- Uses Bluehoes for Email
- Has SSL through Comodo
- Advertises using AdSense
- Uses Google Analytics
- Uses W3 Total Cache, Jetpack, Yoast, the Google Font API, and WP Shortcode
This is just some of the information it provides. You can see that it correctly identifies three out of the five WP plugins the other checks have identified. It also identifies Jetpack, which is generally default on WordPress installations, so will show up for almost all of them. As for Blogpros, well, you can look it up yourself.
Builtwith is a very, very fast check, but it’s not completely thorough check. It’s more designed to pull site architecture details than it is to dig into the WordPress code. As such, it’s not going to identify plugins that themselves are not clearly identified in the code. Even more than that, if the site user is using a custom coding framework, it won’t be identified.
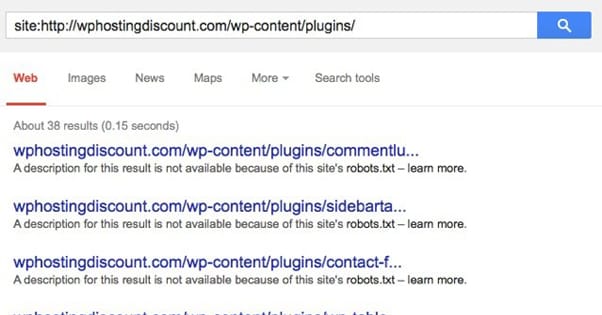
5. Google Search
This is a little trick you can do to see what the webmaster has left indexed. Remember at the start I said if you had access to the plugins folder, you could learn a lot? Sometimes, the webmaster will forget to make that folder noindex, so you can find it in Google search.
Now, I’ll say this right here; it’s not going to work the vast majority of the time. Most sites have something, either a plugin, a webmaster, or a bit of sense, that hides this file path from Google. It’s not a good thing to leave exposed, because hackers can identify plugins and use those plugins as vectors for attack if they have exposed bugs. If you find a site that does have it exposed, once you’ve gotten the information you want, I really suggest sending them a message to let them know of the possible exploit.
If you or a webmaster wants to remove this file path from the index, all they need to do is go to Google’s Webmaster Tools and add it as blocked in robots.txt. Just make sure you don’t accidentally blog your whole site, that would be bad.
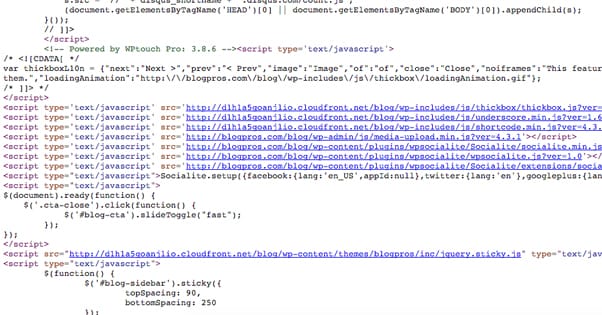
6. View Source Code
This is another way you can check out what’s available in the data to find, though it’s a little more manual and may take a little interpretation.
The first thing you want to do is view the raw source code of the website you’re trying to investigate. In Firefox, this means hitting ctrl-U. The same command works for other browsers, including Chrome and Opera, though macs will have to use Command+Option+U for Safari and Chrome, and Command+U for Firefox.
You can also use third party tools like Firebug to investigate source code, but they’re a little harder to use. For this exercise, it’s easy enough to just use the raw source. All you need to do is run a search (edit > find, or ctrl-F) and search for this line: wp-content/plugins/
This is the file path that plugins will use with WordPress, and usually you will see an entry that includes that path followed by the name of the plugin. It’s typically a file reference, which is part of a script that calls that plugin into action.
This can also show you some interesting things about the code of the site, such as where and in what order the plugins load. This can even help you diagnose load speed errors, if a hanging plugin is stalling out the load times of the site.
This can also help you identify some plugins that are custom made, or at least identify when there are plugins in operation that didn’t come up in the other searches. It will also show you that, for instance, Blogpros itself does not have 64 plugins running. Of course, you have to be able to interpret what you’re looking at.
7. Contacting the Webmaster
This is sort of a method of last resort, but it’s also a possible first approach if you think the owner of the site in question is receptive to contact. So, for example, you might not get any of the people running these sites to answer you about themes or plugins. On the other hand, you’ll probably be able to get a small business owner to answer fairly easily.
All you really have to do is send them a nice message asking what plugins you use. Some webmasters will be happy to answer. The rest might be a little skeptical, so you might have to have a story about why you want to know on hand. I’ll say right now, if you’re hoping to make an imitation site, they probably won’t be so helpful. Webmasters are paranoid about copied content, and that extends to branding and themes as much as it does actual blog posts. Now, if they’re using a common free theme, that’s a different story, but still; watch yourself.
Tips for Using Plugins
There are tens of thousands of available WordPress plugins on WordPress.org, and when you consider third party devs on their own sites and aggregators like CodeCanyon, there’s really no limit to what you can do with plugins.
That said, if you’re using plugins, you’re going to want to follow some rules, and probably use some specific plugins to make sure you’re up to par with functionality.
Always, always, always make sure your plugins are up to date. I know occasionally I might suggest using a plugin that hasn’t updated in a couple years, but those are universally use-and-uninstall utility plugins, not general website features.
The reason you want to keep your plugins up to date is two-fold. First, it’s for security. The older a plugin is, the more likely it is that someone has found an interaction with it that can grant them access to your site in a malicious manner. Updating helps alleviate this issue by patching those holes when they happen. The second aspect is for functionality. Many popular plugins will add features over time, giving your plugins a more robust role in your blog management.
As a caveat to this, when a plugin is one of those one-shot utilities, make sure you uninstall it and remove any lingering files. Just because it’s not active doesn’t mean hackers can’t use it against you.
My recommendation for an update threshold is a year. If a plugin hasn’t been updated in a year, it’s time to find a new one that replicates the functionality, or do without having it.
Additionally, you should always be careful about using too many plugins at a time. There are a few issues to keep in mind.
- Site load times. The more plugins you have, the longer your site will take to load.
- Plugin coding. The worse the plugin is coded, or the more inefficient it operates, the slower your site will be to respond.
- Plugin conflicts. The more plugins you have, the more opportunity there is for a function or feature to break due to the actions of another plugin. You can’t use a plugin that changes how slugs work and then another that relies on default slugs, for example.
You should also be careful about trying to install and test a plugin. If you don’t like it, or if it’s not supported, you might run into the issue where you want to remove it and find another, and repeat the process. This itself isn’t an issue. The issue is that plugins are not sandboxed on WordPress. That means they leave a footprint, some files, some changed configurations, and the like. This footprint can conflict with or hurt other plugins, and it makes your site messy. After a while, it might even require a full clean install of WordPress to clear up. It’s best to be selective with the plugins you install.
We have a list of recommended plugins to use on a new site. You can find the full article here, but I’ll list the plugins below if you want to look them up yourself and skip our reasoning.
- 404 Redirected
- BJ Lazy Load
- Broken Link Checker
- Disqus
- Google Analytics +
- Open External Links in a New Window
- W3 Total Cache
- Smart Slug
- WP to Twitter
- Akismet
- WordPress SEO by Yoast
- Duplicator
- Gravity Forms
- Sucuri
- Floating Social Bar
- Google XML Sitemaps
- Login Lockdown
- WP Smush Pro
From there, you can customize your plugin load however you choose. You might want more image-focused plugins, or you might not need the smart slug or broken link checker. It’s all up to you, of course; use what you deem best.