Can an Infinite Scroll Plugin Hurt Your Blog Rankings?
Published by Kenny Novak • Search Engine Optimization • Posted June 7, 2019 ContentPowered.com
ContentPowered.com
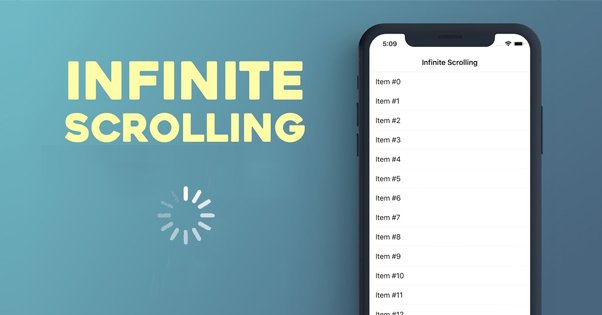
You’ve used a site with an infinite scroll plugin before. Have you realized it? Can you name one? Here are a few:
As well as a lot of blogs, some news sites, many other social networks, and more. Infinite scrolling is a way to present information in a cohesive way, without leaving the user to hunt and search for the “next page” button or worse, miss it entirely. It’s a way to keep users engaged and sticking around – if they’re used to browsing “until the end of the page” before they leave, this keeps them locked in forever.
Of course, an infinite scrolling page is a unique SEO challenge. The content on the page is not all loaded at once, or else your entire website would need to be loaded when the user arrives, which is never going to be a valid option. Search engine bots can expand it, but how deep do they go? Is any of the dynamic content loaded and indexed properly? Is it SEO friendly at all?
The Pros and Cons of Infinite Scrolls
Infinite scrolling has some benefits, but those benefits can come at a cost. Let’s look at both sides of the coin.
Pro: Infinite scrolling websites retain users on page for a longer amount of time. There’s always something else just peeking up over the bottom of the page for the user to see. It tends to work best with indexes and with social networks, where individual posts take up less than one screen, so a user is encouraged to keep scrolling. Putting blog posts one after another works less well, as there are discrete ending points for each, and less space to encourage the user to keep going. A blog homepage that shows titles, images, and snippets works better than full posts loading one after another.
Con: The infinite scroll keeps loading to push your footer further down, making it effectively invisible. All those footer links, to your About section or your contact information or your social profiles, are gone. They won’t count for the purposes of things like affiliate disclosure or GDPR compliance, for example. You have to find a place for that information and those links elsewhere, which can make spaces like your top bar navigation that much more cluttered.
Pro: Infinite scrolls work very well on mobile devices, where the user can simply keep swiping down with little other interaction. In fact, the infinite scroll was more or less pioneered as a way to engage mobile users, and migrated its way to the desktop.
Con: Navigation can get a little tricky with infinite scrolls. Some sites leave the navigation up at the top, which means users need to scroll all the way back up – or just hit the Home key – to get back up there and browse, which makes getting back down to where they were even more annoying. Some sites use sidebar or floating navigation, which is more usable, but limits screen real estate and changes the resolution of “full screen” images.
Pro: Unique design is much more likely to take advantage of an infinite scroll. Modern CSS3 and HTML5 animation and parallax effects can really shine with an infinite scroll page, and there have been some very interesting “window” style glimpses behind the scenes with clever coding.
Con: Analytics can be very tricky. Rather than loading one bit of code on page load and tracking user actions from there, an infinite scroll page requires a different arrangement of analytics. You need to learn how to read and interpret data in a different way, assuming you’re tracking it properly in the first place.
Con: Infinite scroll sites have increasingly large drains on resources the more a user scrolls. More and more content loaded means a browser tab needs to have more and more resources to run smoothly, and may experience hitches and stuttering. Additionally, if a user is using an ad blocker or a similar script, adding more and more blocked elements stacks up the resources as well. This can put a finite cap on the amount of browsing an “infinite” scroll page can do.
So there are some roadblocks aside from the SEO thing. If that still sounds like something you’re interested in, let’s dig into the SEO aspect of infinite scrolling.
Google and Infinite Scrolling
Google has been aware of infinite scrolling pages since at least 2014, when they published this blog post about the search friendliness of infinite scrolls. Back then, infinite scrolls were basically only read as the first page load; anything beyond it wouldn’t be visible to crawlers. Their recommendation was to create an alternate paginated version for those who can’t use the infinite scroll.
Since then, even Google has gotten in on the game, so has their recommendations changed? Well, there are some more advanced techniques for handling some of the issues up above. For example, DOM recycling as mentioned here helps take care of the resource issues. It’s clear that Google has more awareness of the technology behind infinite scrolling.
One interesting quirk is that, while Google doesn’t scroll your pages down, they do load an extremely tall version of the page to catch as much as they can. At last check, for desktop that viewport is over 12,000 pixels high, and nearly 10,000 on mobile. Additionally, Google CAN scroll, or mimic scrolling, but it’s not always done and it’s not consistent, so it’s not something you should consider reliable.
The fact is, though, Google isn’t always going to be executing Javascript, and when they do, they aren’t always loading it constantly, repeatedly, indefinitely, or completely. They have to protect themselves, among other things, so their script rendering is necessarily limited. As such, their recommendation for infinite scrollers is the same as it is with other forms of generated, hidden, or dynamic content: put what you want Google to see is static HTML.
Any static version of the page is a good fallback for users who block scripts as well as for search indexing, so it’s generally a good idea regardless.
How to Make Infinite Scrolls Search Friendly
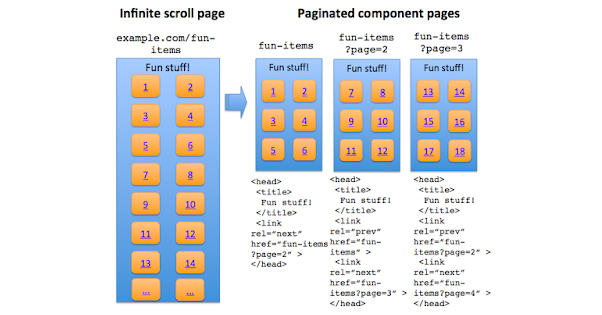
Unfortunately, Google’s recommendation hasn’t changed from that post back in 2014. They still recommend that you use a static, paginated version of your content. Here’s how you implement it.
First, figure out how you want to divide up your content. Pretend for a moment that you’re converting your site from an infinite scroll into a paginated layout. How many items per page will there be? This is the same number of items that are on the page before the user has to load more, if you’re not using the DOM recycling method. Think about Facebook, and how it will load ~20 posts before you need to reach the bottom to load more.
You will then need to set a URL structure that makes sense for these paginated pages. Google has a few options, using URL parameters like a ?lastid or #1 at the end of them. You can structure it basically however you want, so long as they’re consistent. Don’t use relative URLs, or you run into duplicate content issues. Additionally, Google recommends that you avoid code language in your URLs; they should be human readable and human interpretable.
With any paginated system, you should have rel=”next” and rel=”prev” URL references in your header. This is how Google knows what pages go in what order. They can make guesses based on a sensible URL structure, but they always prefer to know. They also prefer you to canonicalize any URL that has dynamic differences, so you don’t hit duplicate content issues.
HTML5 includes pushState, a command that tells the browser when it should load the next section of content, and what content it should load. Twitter used this years ago – and might still use it, I’m not entirely certain – and many other infinite loading pages use it as well. There’s also the similar replaceState that works in a similar fashion, but is more flexible with scrolling.
One Possible Alternative
Another alternative is to use something other than the standard infinite scrolling Javascript used by so many other sites. There’s this Infinite Ajax Scroll plugin, for example.
This is a plugin for JQuery that creates infinite scrolling pages in an SEO-friendly way. It still works by having a server-side paginated version of your site, but displays pages by reading the rel=”next” and previous links in those pages to determine what content to load. They have a demo you can try; it loads a few pages and then leaves a “load more content” link for users who want to continue, as opposed to the ones who have a cat sitting on the down arrow or something.
The downside here is that this plugin is only free for a personal website. If you’re running a business blog, you need to pay for the commercial version, which is 12 Euros, or the 29 Euro version for multiple websites.
Of course, this option still relies on you having a paginated version of your content for Google and the plugin to read. There’s no way around it; search crawlers are not going to act like humans and keep expanding your content. If you want your content to be indexed, you should have a static, paginated version of it for them to access.
Is Infinite Scroll Necessary?
So here’s a real question: is infinite scrolling necessary to your design? A lot of the sites that use it are social networks, who benefit immensely from keeping users scrolling down one page, while also not benefitting from the lost analytics or clicks. Other sites that benefit from infinite scrolling design are pages that focus more on the artistic presentation of information or on an infinite gallery of user choices.
For a typical web storefront or business blog, you aren’t going to benefit from infinite scrolling enough to make it really worthwhile. You don’t want users to be lingering around on your homepage, and your individual blog posts aren’t going to benefit from infinite scrolling when ads and internal links are more likely to take them to other pages instead.
I personally don’t feel like an infinite scrolling design is worthwhile for most of the people I talk to. There are edge cases and clever uses, but those people are hiring talented developers who know what they’re doing with the back-end static versions as well.
Infinite scrolls are also the cause of one of the worst issues I’ve seen with modern SEO. Google indexes the page, but the page changes in between indexation. I click through a Google link looking for a specific piece of information, only to find it’s nowhere on the page, because the scrolling has pushed it too far down. Even a full page search can’t find the relevant keyword. What good is SEO if the information isn’t available by the time the user gets there?
If you’re considering an infinite scroll page, think long and hard about what purpose it serves. If you’re running it because “everyone else is”, think again; it’s less common than you think. Even many “infinite” scroll pages only load two or three extra pages of content before cutting off. If you can define a really good reason to run infinite scrolls, fine, by all means do so. Just make sure you implement them properly. Otherwise, don’t do it and don’t worry about the hassle it causes.