Get Free Images for Your WordPress Posts with a Plugin
Published by James Parsons • Content Marketing • Posted November 11, 2015 ContentPowered.com
ContentPowered.com
You ever see the high quality images on a blog and wonder how the blog owner found them? It’s not easy, right? You have to find the right image, you have to make sure you can have the rights to use it, and you have to format it properly for your blog. It’s a tedious and time-consuming process, which is why I’ve seen a lot of people straight-up outsource it. It seems a little overkill to outsource something as basic as finding images, but such is the world in which we live.
Thankfully, I know of a better way, and I’m perfectly willing to share it with you. It’s not the be-all and end-all solution for blog images, but it’s pretty close.
Images Aren’t Optional
Before we begin, though, I just want to take a moment to remind everyone that images in your blog posts really aren’t optional. Sure, there are some blogs out there that don’t use them. There are some that use them very sparingly, and only when they personally can take or create the images.
The thing is, using images is really just way too beneficial to skimp out on. Regardless of how you get them, simple graphical content is heads and shoulders above pure text content that it’s not even a competition. It’s like pitting an Olympic runner against a toddler in the 100-meter dash.
You can always just look at the statistics if you’re skeptical. Blog posts with images earn at least 94% more views than pure text posts, and while that statistic has been floating around forever, I’m sure it hasn’t changed much over the years. Images in press releases can boost views by 45%. Images in local search increase local business revenue. Image availability and quality are huge factors in online purchasing decisions. Engagement rates on posts on Facebook without images are minimal at best.
How to Find Blog Images Normally
Normally, there are three ways to find images for your blog. You can just run a simple search and use whatever comes up, you can search stock photo sites and purchase the rights to images, or you can use creative commons photos that are licensed for use on the type of blog you run. All three of these options have drawbacks.
Running a search and pulling what you want from Google is a huge mistake, even though it might not hurt you right away. The problem is that pesky issue of copyright. In this era of everything shared, it’s easy to forget that the original creator of an image owns the copyright to that image, and if you take it and use it without permission, you’re breaking the law. That original creator can pursue legal action against you, and you’re firmly in the wrong. It’s not a situation you want to be in.
Even if you get away with image theft, because you take images from people who don’t have the resources to fight back, you still end up with a bad reputation as a thief and a liar. It’s a bad thing, just don’t risk it.
As for buying images, that’s fine. Stock photos exist for exactly that reason. Then again, in a typical 2,000-word blog post, how many images do you need? Two, three, four? If you publish five posts per week, with three images per post, you’re buying 15 images per week. If they cost you $3 to license for use, that’s $45 a week, which works out to $2,340 per year. That’s a heck of a lot of money to spend on content that isn’t even unique.
That’s another problem, the uniqueness of the content. You might think you found a compelling image on a stock photo site, but take it over to Google and run a search by image. I bet you’ll find that picture plastered all over the net. Stock images have their role, but they are less valuable the more they’re used. I’m sure you’ve seen this gal before.
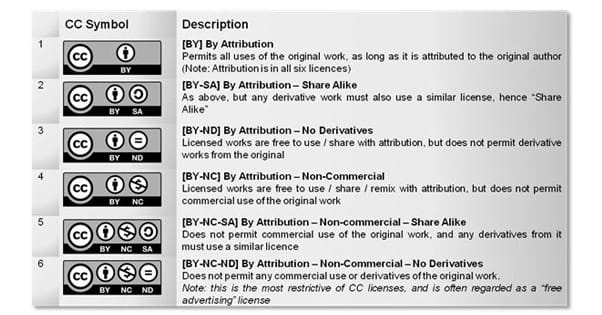
Creative commons has its own issues. A lot of images aren’t licensed under CC, and when they are, they aren’t necessarily very high quality. They can also be tricky to identify. I mean, we say there’s “creative commons licensed images” and otherwise, but that’s a vast simplification. There are actually six different Creative Commons licenses, and they all have different restrictions and requirements. If you’re a commercial business site, for example, several CC licenses won’t work for you. Others require that you attribute the original author, and some prevent derivative works. It’s a mess.
Picking the Right Images
On top of all of that, you have to find an image that fits with your blog, fits with your content, and fits with image best practices. What do I mean by that? There are a few things you can do, qualities you can look for in your images, which are proven to be more effective than just any old generic image you find.
- When relevant, include pictures of real people. This takes precedence over cartoons of people or non-people pictures. Headshots and profiles work best, while obviously posed stock photos or candid shots like a lecture hall or a few people on a couch are ignored as tertiary.
- Use photos with text on them when possible. I’m not talking about image macro memes, unless they’re relevant to what you’re writing, but more like what you get from infographics. In fact, the entire infographic trend is an extension of how valuable this type of image is. Charts and illustrative pictures work best here.
- Strive to post only the most optimized images. Compression and appropriate sizing are very important both for user experience and for page load speeds. Loading speed is an SEO factor, and it’s a usability factor. Large, uncompressed images take a long time to load, even on reasonably fast broadband connections, and especially on mobile devices. I’ll talk more about compressing images later.
- Strive to use high quality images. I’m not just talking about interesting subjects here; I’m more talking about crisp, clear, unmarred images. When you compress a picture, if you’re not careful, you will lose quality. Images also degrade between being saved, edited, saved, posted, downloaded, and so forth. Using a source as close to original as possible and keeping the quality as high as possible is important.
- Use an appropriate number of images. To a certain extent this will vary depending on your site layout, the purpose of the image, and the quality of that image. General recommendations lean towards one image for every 350 words of content.
Now, let’s talk about the details of the Creative Commons license, how we can streamline the image gathering process, and how we can compress images and supplement their use on your blog.
An Explanation of Creative Commons
As I mentioned before, there are six different variations on the Creative Commons license. The first thing you need to know is that the Creative Commons license is an option, it is not the default. If an image does not have this license attached, it is considered copyright of the original creator, or whoever bought the rights to it. It has to be explicitly labeled Creative Commons for the license to count.
The variations on the license differ based on whether or not you can use the image commercially, whether you can create derivative works, and if they need attribution.
- CC BY: allows remixes, tweaks and edits, allows commercial usage, requires attribution.
- CC BY-ND: allows commercial use, does not allow derivative works, requires attribution.
- CC BY-NC-SA: allows derivative works, does not allow commercial use, requires attribution.
- CC BY-SA: allows derivative works, allows commercial uses, and requires attribution.
- CC BY-NC: allows derivative works, does not allow commercial use, requires attribution.
- CC BY-NC-ND: does not allow derivative works or commercial uses, and requires attribution.
Most of these licenses also require that, if you create a derivative work, you license it under the same Creative Commons license as well, so you can’t make a living by taking CC images, editing them, and selling them.
Simplifying the Graphical Process
The general process for finding images to use on your blog is distressingly long-winded. You have to come up with some ideas for what images you want to include. For a 2,000-word post, at one image every 350 or so words, you’re looking at six or seven images to a post. That’s a lot of images to try to fit into context.
Once you have some idea, you have to run searches. You can go to Flickr to look, you can search your favorite stock photo site, you can browse recently posted images on free image boards, you can run Google searches with the Creative Commons filter turned on, and more. You have to hope you can find a relevant image, which can be surprisingly difficult. After all, Google and Flickr and all the other searches out there go by keywords from tags or descriptions for images. If the poster of the image doesn’t tag it properly, a great image might never show up in your searching.
Once you have the image, you need to make whatever edits you need to make, compressing, resizing, adding text and what have you. This can be time consuming as well, particularly if you’re not a graphics pro or you’re a detail perfectionist.
Repeat this over and over for six or seven images per post, five posts a week, and then tell me you don’t want a better way.
The better way, my friends, is PhotoDropper. PhotoDropper is a plugin for WordPress.org installations that is perfect for bloggers of all stripes, from small amateur blogs to large university sites and multi-author blogs.
How PhotoDropper Works
The first thing you want to do with PhotoDropper is download and install it. You can find it on their official website here. It’s just like any other plugin, simple to upload and install. You can also alternatively download it through WordPress itself, by clicking the “add new” button in your plugins dashboard.
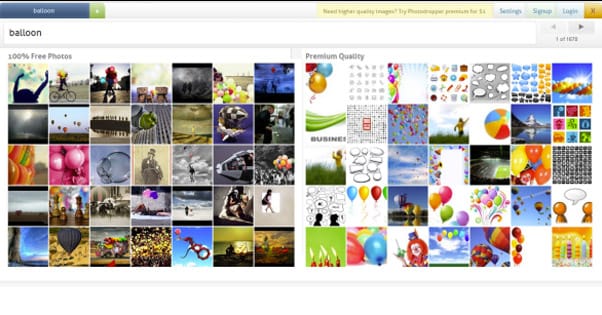
To use it, the first thing you do is create a post. Write your post like normal, so you know where you’re inserting your images and what they should be about. Once your post is written, look at the buttons on the post bar. One of them is a little hot air balloon, see it? That’s the PhotoDropper icon. Click it. You will be asked to specify whether your blog is personal or commercial. This ties in with the Creative Commons licenses listed above. Once you have set it, the normal plugin will open a window.
What this does is opens up a new window with the PhotoDropper Search in it. This is just a search bar and a large space for image thumbnails. Plug in a few keywords that may be relevant to whatever it is you want to include. You will see thumbnails of images populate the box below. These are all small squares, but you can hover over them to see the image in its normal dimensions and normal size. This gives you a good idea of the quality and shape of the image.
When you find an image you like the look of, you can click it to see it in full size and see the options given to you. You can insert the image directly into your post as is, you can visit it on the site it comes from, or you can go back to the search results.
When you hit the insert into post button, your chosen image is downloaded onto your WordPress server so you’re not hotlinking it from another domain. It is then inserted into your post in the position you chose, much like using the default WordPress image uploader. If you choose instead to visit the image at its source, you can save it manually and make edits before you upload it if you so desire.
There are a few drawbacks to this plugin. For one thing, it can also search stock photo sites, which means you can find an image that seems perfect, only to find it’s expensive as well. This is annoying, but at least you save the time you would have otherwise spent looking for the image before finding it for pay. It also might convince you to pay for an image you wouldn’t otherwise consider, because you see it and can include it with minimal effort.
Another issue is attribution. By default in the meta box for the image, PhotoDropper includes attribution to itself as well as to the image source. It’s a shoehorned in link that you don’t need, but it’s not a hassle to remove. The only problem is just that it’s the default to include, so you have to remember to remove it otherwise you’ll post it.
A few minor issues include the inability to edit the image once it’s included, and the lack of control you have over the name of the file. You also lose attributions if you remove the plugin, which can be annoying. You can read a bit more about these issues in the comments on this post.
Supplementing PhotoDropper’s Features
Due to some of the limitations of PhotoDropper, I like to download images directly from the source about half the time. Sometimes everything aligns just right and I don’t have to, but I also occasionally need to make some edits that can’t be done within WordPress.
One thing you can do is include a little CSS to make sure the images you upload aren’t going to stretch the layout of your site or overlap content. Something like this works:
.entry-content img {
Max-width:650px;
Height:auto;
}
Another option you can use is to install a plugin that automatically processes any image added to a post and crushes it down. My favorite for this purpose is WP Smush. It will help you keep your page load times low by forcing WordPress to compress images rather than load huge versions and resize them.
All of this together makes for an excellent and streamlined image harvesting system for your blog posts. It can seriously cut down the amount of time and energy you spend dealing with graphics, which leaves more for the actual running of your blog.