How to Revert to Old Writing Style in WordPress Gutenberg
Published by James Parsons • Resources • Posted January 3, 2019 ContentPowered.com
ContentPowered.com
The more things change, the more they stay the same. In this case, change is inevitable; everything online changes sooner or later. WordPress has spent almost its entire life with the rich text editor we all know and… well, I can’t say love, but it’s not as if we’ve had a lot of choice up until now, is it? Some of us love it, some of us hate it, some of us just don’t really care.
What has changed? WordPress created an entirely new way to edit text on their platform. What has stayed the same? People love to complain about changes, even if those changes are good as soon as you get used to them.
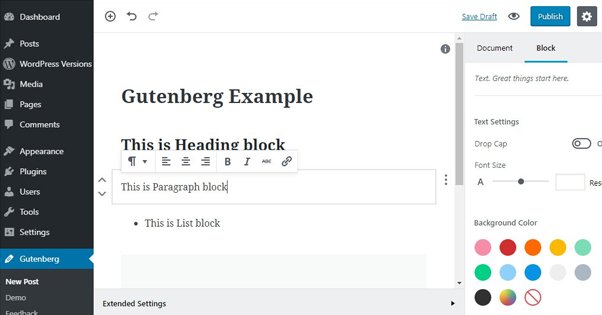
This is an article about the new WordPress text editor, known to the community as Gutenberg.
For a quick history lesson, Johannes Gutenberg was a man who lived in the 1400s. He is responsible for bringing the printing press to Europe. His most famous publication, of course, was the Gutenberg Bible. Since he was such an influential personage in the world of publication, his name is often adopted for use in various ways. Project Gutenberg is a massive digital library of public domain works, for example. Now, of course, Gutenberg is the name of this new WordPress editor.
WordPress Gutenberg
The WordPress Gutenberg project has been in the works for quite a while, actually. An optional plugin version has been available for over a year and a half.
The goal of Gutenberg is to make heavy use of the Blocks format, which WordPress has included for years. Blocks have been in the background for a long time, but they haven’t been available to people who want to use them for custom purposes. What Gutenberg does is brings more flexibility to how a user can build a blog post.
Have you ever seen one of those articles published on Vice, Motherboard, or other deep reporting online magazines? You know the ones, with the fancy parallax scrolling and semi-interactive media, all powered by HTML5 elements? A typical WordPress blog isn’t able to make something anywhere near as interactive or immersive. No, typical WordPress is stuck with a very basic blog format, text with a few embedded images, and not a lot else. Anything more advanced would require specific plugins and even custom code. You would need a heady mixture of media embeds, links, shortcodes, and widgets just to get something that looks half as good.
The block-based format is an extremely cool tool for people who like to build more immersive kinds of blog posts. On the other hand, for people who hate change, or for people who don’t want to mess with anything more complex than a computer printout format, the block format adds extra work to the whole process.
One of the biggest benefits to Gutenberg is the ability to be a lot more WYSIWYG with your page creation. With the old editor, you often have to guess at how your images and embeds are going to display within your text, and you have very limited ways of tweaking them. Usually that basically just amounts to the difference between left/right justified and centered, small and large, and whether or not it has a visible caption. It’s not very robust.
Blocks may seem more complex to use at first glance, and they certainly take some adaptation, but they lead to a lot more flexibility for robust design immediately.
Blocks also bring a default level of power to new users. People who have been using WordPress for years likely rely on their knowledge of arcane secrets, like shortcodes and plugins, to achieve effects that blocks will now be able to achieve on their own. It makes advanced layouts and features more accessible to the novice.
Currently, if you want to edit things like the header and footer of your site, you’ll need to dig into template files and php scripts just to find the right lines. There are entire tutorials built around something as simple as removing a line from a footer, and that just shouldn’t be the case for a platform aimed at being user friendly. Now, you can simply edit the footer block.
Gutenberg Drawbacks
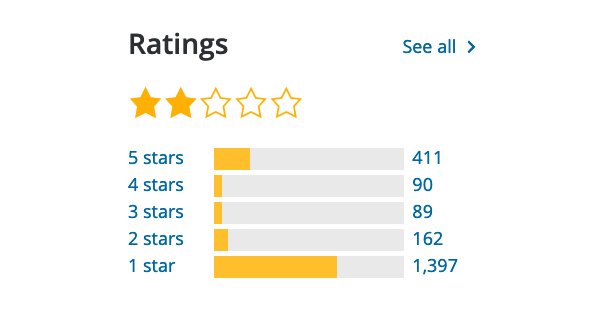
Change comes with turbulence. The Gutenberg plugin has a massive number of negative reviews, far outweighing the positive reviews, but the vast majority of them come from people who just don’t like change. Very few of them are actual issues with the functionality of the new editor; they’re simply whining for the sake of whining.
That said, Gutenberg isn’t perfect. It’s a fundamental change to the infrastructure of WordPress, and every such change is going to encounter issues for a lot of people. Some people, sure, just don’t understand the new editor and aren’t willing to put in the time to learn it. Others might be running custom code, custom themes, or custom plugins that no longer work with the new editor. And, yes, occasionally there are legitimate compatibility issues that prevent creating new posts, or display posts in a broken manner.
You can bet all of this will be worked out, either from the authors of plugins and themes or from the Gutenberg team itself, within the next year. That’s scant comfort to the people who have broken blogs right now. We all know how long it can take to get around to fixing minor, niche errors that only affect a small percentage of the population, particularly when larger issues affect more. And, of course, there’s no guarantee that a theme author or plugin author is going to update their creation for the new editor.
I know a lot of this has sounded like it rails against anyone who fears change, as if your concerns are unfounded. I sympathize, I really do. If you’re experiencing issues with the new editor, you’re probably looking for some way to fix your problem in the short term, regardless of what you feel like doing in the longer term.
Here are a few options you can look into if you’re not satisfied with the way the new Gutenberg editor for WordPress 5.0 works with your site.
Option 1: Revert to an Older Version
Gutenberg is a new version of the editor that comes with WordPress 5.0. This update, when you apply it, might break some things on your site. On the easier end of things, it might just make it difficult for you to use a few editor-side plugins, or make those plugins unnecessary. At the worse end, you might encounter display issues with your site as a whole. If you’re experiencing major issues, the easiest way to solve them is to roll back the upgrade.
Ideally, before you applied the WordPress framework upgrade, you backed up your site. This makes it easy to simply revert the changes by overwriting the new version of your site with the older version. Back up the new version in case the old backup is broken, of course.
First, you want to deactivate all of your plugins. Go into your admin page and find your plugin directory, and systematically go through each of them and deactivate them. I recommend writing down each one you have, and backing up settings if you can, just in case something goes wrong and you have to rebuild from scratch.
Use your FTP access to view your site. You will need to do server-side editing of your files, which is why a backup is super important. Messing up here can mean devastating consequences for your site as a whole. Make a backup.
There are three major folders in the main section of your site. These are wp-admin, wp-content, and wp-includes. You want to delete wp-admin and wp-includes. Do not touch wp-content! This is the folder that has all of your site content on it, and deleting it will require you restore it from backup.
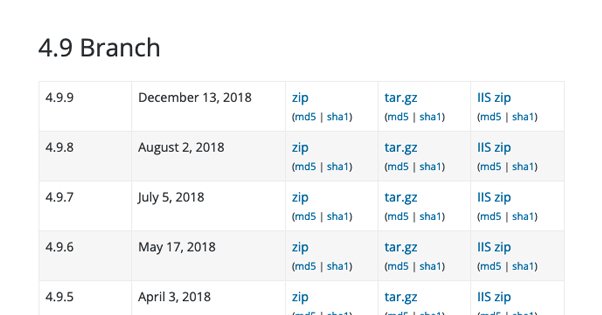
Next, go and download the 4.9 version available from WordPress directly. You can view their releases here. Extract that folder locally – not on your server – and prepare to copy files over. You will want to copy and overwrite all of your wp-x files, like wp-app, wp-load, and so on. Additionally, copy the folders except wp-content. Essentially, drag over everything except the content folder and overwrite the versions on your site.
Now go back to your website. It will be down, so you need to log in through your admin page and perform a database update. This will rebuild your database and ensure it’s formatted for your older version. Make sure you disable any auto-update features to prevent WordPress from returning to 5.0 without your permission as well.
Once everything has been rebuilt, go back and reactivate your plugins and restore any settings that were lost in the transition. Ideally, everything will be back to the way you liked it. If you need a more explicit tutorial, this one is pretty good.
Disclaimer: Using an old version of a platform like WordPress puts you at risk. There are bots that trawl the internet looking for out of date platforms with known security holes they can attack. You expose yourself to risk when you fail to update.
Option 2: Use a Classic Editor Plugin
A better option in my view is to use a classic editor plugin. This gives you the classic editor without needing a revert on your framework. You can grab the plugin here.
This will work for a few years, but eventually it will reach end of life. You will need to make the update to Gutenberg eventually. Currently, WordPress claims they will support the classic editor plugin until December of 2021. That may seem like a long time, but trust me, two years will pass a lot more quickly than you think.
Option 3: Use the Classic Block
When you update to WordPress 5.0, the new block editor takes over. In order to avoid breaking old content, your old posts will be contained within a single block called a Classic block. You can edit the classic block and break it apart into new blocks, or you can keep using the classic block and not worry about it.
You can also simply create new posts in new Classic Blocks, to mimic using the old editor. It’s less than ideal, but it’s something you can do if you’re particularly stuck in your ways.
Option 4: Learn the New Editor
At the end of the day, there are a lot of benefits to the block editor. One of the biggest is simply the ability to apply individual formatting and styles to individual blocks. You can add backgrounds and embeds to specific blogs, and rearrange blocks without having to mess with copying and pasting anything. They don’t currently have much support for blocks-within-blocks, other than columns, but it’s coming, as are other advanced features.
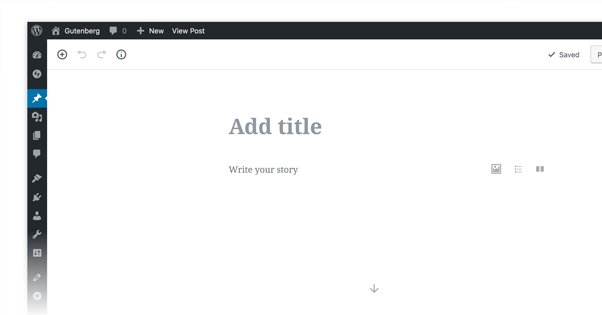
My honest recommendation is to spend some serious time reading up on the Gutenberg editor and playing with it. You can do a lot to make your blog posts a lot more dynamic and immersive, which does nothing but help your user engagement. You can even just play around with Gutenberg on WordPress’s site directly, without needing to mess with anything on your website.
I understand that it’s all complex and new. I understand that you’ll have to abandon habits and knowledge you’ve built up over the last decade. I understand that learning an entirely new skill to accomplish something you’ve been doing just fine with until now is a pain in the a**. Here’s the thing: it will make you more powerful. It will put you ahead of the curve.
Blocks, and Gutenberg, is fast. They’re responsive. You gain benefits to SEO and page speed just by using them. You have an incredible amount of flexibility with what you can accomplish. Yes, maybe a few old plugins will fail to work, but a lot of old plugins have their functionality replicated by default. Play, learn, improve, and grow. WordPress isn’t going to revert their editor change just because you’re mad about it. Sooner or later they will end support for the older versions, just like every older version eventually dies.
I say, learn and adapt now. Eventually, using the old editor will become a liability. Your site will look outdated and stodgy, and as updates progress, yours will be left behind. You may even fall victim to security holes that WordPress fails to patch, because they expect you to update your platform. There are simply too many drawbacks to being a holdout.














Well, obviously I’m one of the people who don’t like change! I’m also one of the people who understand a good amount of CSS, HTML, and so forth. Hence I’m also one of the people who don’t even use the “Visual Editor”, only the text mode editor with my current version of WP 4.9.9. I have the visual version permanently turned off.
Why? First of all I don’t write my posts or pages online. Never! Why not? We are full-time travellers and internet is never really reliable for us. Plus, since we have most of the time only mobile data, internet is also expensive for us.
So I write posts in Open Office Writer (this gives me straight away a local back-up), often down to the individual photo descriptions, and then paste my text into the text editor. A little bit of formatting and I’m done with my post.
Blocks – they take ages to get right! I know a similar thing from MailChimp’s newsletters. That’s where I’ve learned to hate blocks. If MailChimp’s editor would be easier we probably would send out three times as many newsletters…
Now I’m supposed to live with such crap on my WordPress site? No, thank you! I keep reading about all the broken formatting from people who edit old posts – that’s enough to make up my mind. Luckily for me (and many like me) some nice person wrote the “Disable Gutenberg” plugin, which goes a lot further than the Classic Editor plugin.
Oh god, thank you so much for pointing me to that Classic Editor plugin. I just feel like my blogging career has just risen from its ashes again.
More seriously, It’s not that people hate change. People usually like change, but not when it’s just imposed out of nowhere when everything was working just fine then. You know, when people attempt to fix things that aren’t broke just because they’re bored or they’re sick of the look and feel of something. Gutenberg is heavier, buggy, doesn’t improve much and leaves out those of us that appreciate the much wider versatility that comes with basic knowledge of HTML and CSS.
Of course, WordPress has to evolve and launching a new platform or version of something will invariably come with some degree of unexpected malfunctions. But let’s not change things just for the sake of looking like we’re doing stuff. We should have had the chance to stick to the Classic Editor for a longer time.