Can a Plugin Make a WordPress Blog Mobile Friendly?
Published by Drew Hendricks • Resources • Posted April 5, 2017 ContentPowered.com
ContentPowered.com
WordPress is an eminently customizable platform, but at its core, it still has a solid framework. You can change the skin and change the flesh, but changing the bones is harder than it seems. This is why even now, with mobile web browsing at an all-time high and rising, with Google making mobile compatibility a ranking factor, even now many WordPress blogs don’t have mobile versions.
Plugins are immensely powerful, but can they do even this for you? Can they warp the bones of your site and show your content to a grateful mobile audience?
Enter WPTouch
This is where WPTouch comes in. They call themselves the most popular WordPress mobile solution for eight years running, and they could very well be right. The plugin, free from that link above, is compatible with any WordPress version from 4.2 to 4.7.3, was updated a mere four days ago as of this writing, and has over 300,000 active installs. This puts it firmly in the top 10% of active WordPress plugins, as far as I know.
What does the plugin do? WPTouch creates a secondary version of your site that displays only to mobile users, made and designed to follow Google’s mobile-friendliness guidelines.
The basic, free version of WPTouch has a few customization options, but is generally rather sparse and flat. It’s designed to be functional and fast, but it doesn’t really carry over themes or customizations. It’s a limited engine, not a true replacement for a responsive design.
There are, of course, pros and cons for using a plugin to do this. When your alternative is a responsive design created by a professional developer, you can see some of them right away.
The Pros of WPTouch
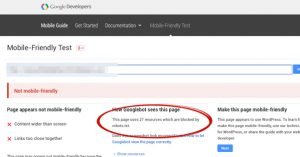
The first and most obvious pro of using WPTouch is pretty simple; it makes a mobile-friendly version of your site available, which is a search ranking factor. It doesn’t touch your normal site, and desktop users will still be directed to your standard site. However, when a user visits on a smartphone, or when Google checks using their spiders or the mobile friendliness tool, they are directed to the mobile version of the site generated by the plugin.
While mobile-friendliness is arguably a minor search ranking factor, it has been getting more and more important. At the same time, more and more users are browsing partially or totally via mobile devices. Smartphones are getting more powerful, tablets are growing more prominent, and it’s more convenient to browse using a mobile device in small breaks, commutes, and other free time. Even if it’s not a significant boost to your SEO, it’s a boost to your site usability, and when more users are able to take advantage of your site, you get more traffic, more shares, and more conversions.
WPTouch specifically is a simple and easy plugin to install. Much like most plugins, all you need to do is follow the usual upload and install process and you’re done. It uses AMP, Google’s powerful initiative to design mobile pages, so it’s fast and guaranteed to work the way Google wants a mobile page to work. It is even considered one of Google’s preferred plugins for making a mobile page.
Also, since they have a supported and active free version, you’re always able to try before you buy. What does the full paid version bring you?
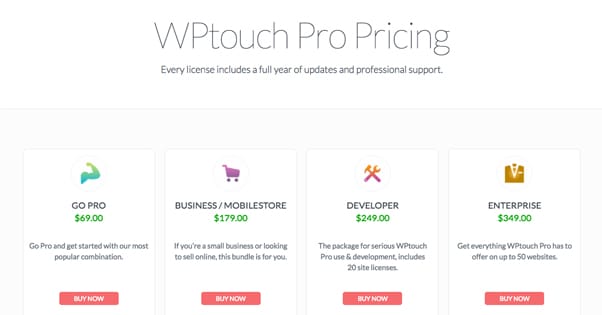
WPTouch Pro can be found at their website. Pricing comes in four packages.
- GoPro. Not to be confused with the cameras, this package is $69 for a license. IT works with one single WordPress site, and comes with three themes; Bauhaus, Simple, and Prose. It also comes with three extensions, Mobile Content, Related Posts, and jQuery Enhanced. All versions support basic ads as well.
- Business/Mobilestore. This is the basic business package, made for small businesses and online storefronts. It’s $179 and supports five WordPress sites. It comes with two additional themes, Open and MobileStore. It also comes with AMP for WPTouch, Power Pack, Multi-Ads, Advanced Typography, and Web App Mode extensions.
- Developer. This version is for developers and small agencies, for $249. It supports up to 20 WordPress sites and comes with multisite support and developer support. It doesn’t come with the MobileStore theme, but it does come with Classic Redux and CMS themes. In addition to all of the business-tier extensions, it also comes with Make Child Theme.
- Enterprise. The top-tier plan, for $349, gets you all of the above. It supports 50 WordPress sites with multisite and developer support, all of the themes including MobileStore, and all of the extensions.
They also have ala carte pricing if you don’t need all of the extensions, but want one specific one that’s only available in a high tier plan. You can see it on their pricing page, but it’s fairly simple. It starts at one site for $45, a theme that is either $15, $20, or $50 in the case of MobileStore. Extensions range from $5 to $35 for the Power Pack. Multisite support is $79, Developer support is $89, and professional installation is $99. Price increases for adding multiple sites as well, with a decreasing per-site cost as you scale up. At just one site it’s $45, but at 500 sites it’s a mere $1.13 per site.
A license, by the way, allows you to use what you get indefinitely. However, support and updates are only supported for one year. If you want updates after that year, you’ll have to talk to their support for a refreshed license, likely with an additional fee. I don’t know if the above costs are annual or if there’s a discount for renewal.
The Cons of WPTouch
Of course, using WPTouch is not without its flaws.
First of all, there’s the cost. While hiring a developer would certainly be more expensive in the short term, if you want updates you’re going to have to keep paying for them, and that cost year over year can start to add up. You can go without updates, but you’re risking both security and functionality if something changes in the way WordPress works, and going without updates in your plugins is just asking for a data breach.
Secondly, you’re limited to the extensions and themes they give you with your package, and even if you choose the ala carte option, you’re still limited to what they offer. Chances are your mobile design is going to be fairly simple, and it’s not going to give you a lot of flexibility or freedom to make your site look and act the way you want. If you have any custom functionality or layouts, or non-standard branding, you’re probably going to be out of luck in carrying it over. In other words, your mobile site will end up looking pretty generic, which can be a hard sell when you’re blogging in an industry where you need to stand out to survive.
This limitation also includes various issues with social sharing buttons and special calls to action you might want to have. If your site relies on these extras, you’re losing your pressure on mobile visitors. Even if your SEO value goes up, your conversion rates and your sales can go down.
The eCommerce setup is also of questionable value. The MobileStore theme is functional, but if you’re currently using a CMS other than WooCommerce, it won’t work. It’s designed for WooCommerce, and limits your ability to sell using a different or customized platform.
If all you have is a simple blog and you don’t have the budget for a developer, and if you don’t care too much about updates in the future, you can certainly benefit from using WPTouch. However, if you have a more complicated, custom system, if you need a lot of advanced features and thus have a higher pricing tier, or if you use a commerce platform that isn’t WooCommerce, I recommend exploring a different options.
Alternatives to WPTouch
There are a lot of possible alternatives to using WPTouch to convert your site into a mobile friendly site.
The first option is to use another plugin. Some of the alternatives to WPTouch have different pros and cons, though you’ll have to do some research yourself to see if they meet your needs. I can recommend that you check out options like Any Mobile Theme Switcher, the WordPress Mobile Pack, or WP Mobile Edition. There are quite a few other options out there for you to explore if you want, as well.
The second option is to not use a plugin at all, but to change your theme. If you’re a blogger using a standard theme from the WordPress directory or through a third party developer, you might be able to change themes without significantly impacting your branding. There are a lot of themes out there that now have additional code to support mobile responsive design.
In case you’re not sure what I mean when I say responsive, a responsive design is one that changes based on the resolution of the browser you’re using. A smaller screen size will assume a mobile device and will adapt to remove heavy multimedia or plugins that won’t work, and will display content in a way that is easier to navigate using fingers and taps instead of a precise mouse and click interface.
I don’t have any specific mobile themes to recommend to you, but there are a ton of them available. Browse around and you’re pretty sure to find something that works for your site design and branding, and you can often do a little behind the scenes tinkering and customization to make it better fit your desires.
The third option is, of course, hiring a developer to create a responsive design for your site. A good developer can keep your existing plugins, calls to action, and other custom code while giving you a responsive design. This will guarantee that your site looks, feels, and works the way you want it to on all different devices and platforms. The downside is obvious, though; developers cost a lot of money and will require time to create your new design for you. You can’t simply click a few buttons and be good to go.
Developer can be tricky to find and to work with. Good developers work with high end clients and often charge more than a simple small blog budget will allow. You also have to navigate the very scammy waters of freelance developers, where many developers have been burned by clients that don’t pay them or try to steal their work. You might not find a developer that can implement everything you want, or you might get embroiled in drama with one that objects to some element of your marketing, you never know. There are a lot of people out there with college-level coding experience trying to make it as freelancers even if they don’t have the personality or talent to pull it off.
At the end of the day, however, I always say that a developer is a better investment than relying on a third party plugin. The value of having a completely customized solution can’t be overestimated. Likewise, even if they’re more expensive, they often save you money in the long run from licensing fees and bug fixing. Plus, if you need a custom solution for something else in the future, you can contact the same developer and get better response times because they’re already familiar with the way your site is coded, and don’t have to learn your architecture and desires in order to get to work.