10 Ways to Embed Pinterest Buttons and Boards on a Blog
Published by James Parsons • Content Marketing • Posted January 24, 2019 ContentPowered.com
ContentPowered.com
Pinterest is a social network that is often left out in the cold when we marketers talk about social marketing. We always tend to focus on the big names, like Facebook, Twitter, and Instagram. Pinterest is no slouch, however, it just started out in a way that gave it an impression that has been hard to shake.
Pinterest has long been the domain of people who love to craft, DIY, or enjoy fashion. It has traditionally been used as idea boards for people planning events, or inspiration for hobbies, or resource boards for writers. There wasn’t a ton of crossover with tech and more “tech bro” focused marketing. It was, in short, for the women, not the guys. Of course, in reality it has been just as broadly available to everyone as any other platform. These days it’s as visual as Instagram, serving as a mashup of Instagram, an RSS feed, a content aggregator, and StumbleUpon.
If you’re operating a blog, you can probably take advantage of Pinterest. You can pin your content to boards, you can share it with others who curate content, and you can get a surprising amount of traffic from the site. This isn’t an article about how to market on Pinterest, though. For that, you can look here. Rather, this is about the other side of the coin. How can you get people from your site to Pinterest?
There are a lot of different ways you can integrate Pinterest on your site. Pinterest itself provides most of them, but I added a few third party plugins to the bottom in case you want something with more customizability or more thematic consistency between multiple social networks.
1. Add a Link to a Pin Board
The simplest and easiest way to use Pinterest on your site is just to link to it. Find a pin board you like and copy the URL, and make it a link, like so.
Obviously this isn’t a great option. A plain old hyperlink is just so boring on the web these days. It has no draw to it. You have to have a pretty strong call to action to get anyone to click the link, even if they’re already Pinterest fans. There’s also a certain level of hatred for Pinterest amongst certain users, because of how often it shows up in Google’s image search and how useless most of those search results tend to be.
I’m including this because there aren’t really all that many different ways to link up Pinterest and your site. Consider this the baseline, so you can see how all the rest stack up and are unequivocally better.
One thing it’s worth doing here is going to the Rich Pins Validator and making sure your site has the right meta data added to it to appear with extra profile information on Pinterest. It’s a great help on the site, even if you don’t actively use it. Others do, and they’ll share your posts more if they appear the way they should.
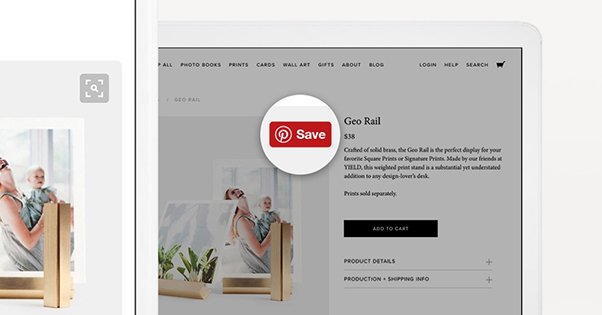
2. Use the Save Button Widget
Pinterest has a “widget builder” you can find here. There are five different options you can use here, and I’ll go through each one of them in turn.
The Save Button widget is a simple button that, when clicked, will save the blog post or image to the user’s pin board. This was formerly the “pin it” button, but has been changed since Pinterest decided to remove the pin verbiage and change it to saving. This makes them a little less unique and a little more like Pocket in my opinion, but hey, what do I know. I’m not on the internal board of Pinterest directors, I don’t know what drove them to make the decision. Maybe they have a good reason.
To make the button, you need to use the first option on the widget builder. You can set it to appear over one specific image in your post, allow it to work on any image in your post, or set a custom image for when someone saves your post. You can make the button small or large, square or round, and can have it appear in different languages. Configure it the way you like – it will generate a preview as you do – and then copy and paste the code in your blog post.
Important: Every Pinterest widget requires you to have the generic pinit.js installed on your site. Make sure to add it to your code or template, or else the sub-scripts for these widgets won’t work. If that’s too much hassle, check out the plugins starting at #7 on this list.
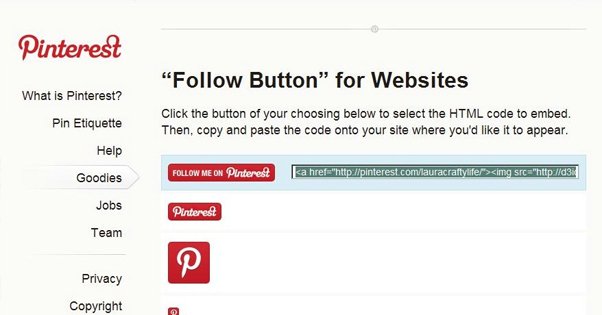
3. Use the Follow Button Widget
The follow button widget is a very simple button, similar to the follow button for Facebook or the button for Twitter with the same purpose. It’s just a small button with the Pinterest logo and name. You can link it to your Pinterest account and customize the text if you want, to a maximum of 18 characters. Once you customize it, you can copy the code and put it anywhere on your page. Again, remember to have the pinit.js code on your page as well.
Personally I don’t like this option much. It’s a tiny button and it doesn’t mesh with pretty much any site design. You can’t customize the size, colors, or formatting of the button without digging into custom CSS, and at that point you might as well just use a third party toolbar.
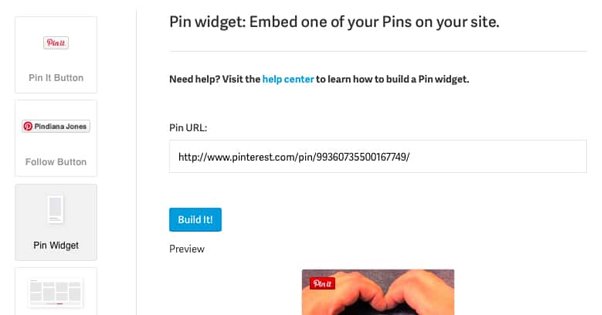
4. Use the Pin Widget
Now we’re talking! The Pin widget is an embedded version of a post you make on Pinterest. In order to use it, you need the URL of the pin. That means if you want to embed a pin of a post in the post, you need to publish the post, publish it on Pinterest, and then edit your post to include the pin widget.
The pin widget displays the image for the pin, with a Save button on top of it, and information about the pin including the description, poster, and number of saves it has. You can specify if you want it to be small, medium, or large, and you can choose to hide the description if you want something a little more weighted towards the image to embed.
This is generally going to be your ideal option for a single post embed on Pinterest. It’s the most like other embeds you typically see, like the Facebook or Instagram post embeds or the tweet embeds.
One caveat here is that any time you’re embedding a specific piece of content, you should save a screenshot of it for a backup in case it’s removed. There’s nothing worse than reading an older post about some kind of marketing using embeds as examples, only to see all the embeds are broken or missing.
5. Use the Board Widget
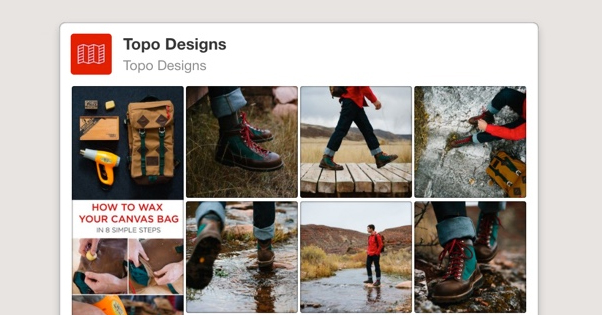
The board widget is similar to the Facebook Feed widget or the Twitter Timeline widget. These are all widgets that embed the most recent content posted by the account that you link to. The difference is you’re able to share a specific board rather than an entire URL. That way you can have one Pinterest board for your own posts, one for stuff you want to curate, and one for the top of the top that you use as your embedded board. You don’t need to worry about the content in your board being too salesy or too much of a duplicate of your related posts plugins or whatever else you use.
To use this, use the widget builder and plug in the URL for the board you want to display. You can choose the size of the widget between four options. Square is a square that puts all of the posts in an irregular grid. Sidebar is a narrow but tall column designed for a website sidebar, that shows posts in two columns. Header is a wide but squat version with a few posts displayed side by side, and a vertical scrollbar, useful for in-post embeds or footers.
The fourth option is “create your own” and allows you to specify three sizes; the width of the images inside the embed, the height of the board, and the width of the board. This is great for customizing it specifically to the size of the space on your site, but it also runs the risk of not being properly sized for a responsive design. Use with caution.
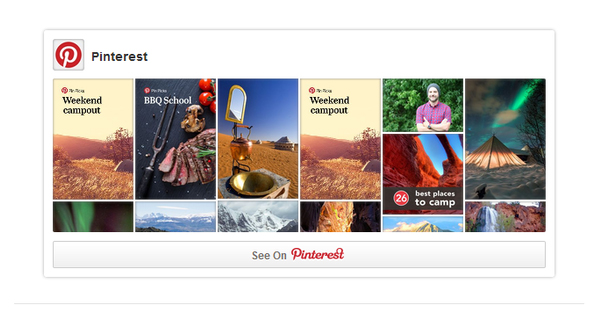
6. Use the Profile Widget
The fifth and final widget Pinterest offers is similar to the board widget, except it’s for full profiles instead of individual boards. You can embed your profile and it will show everything you post, regardless of what board it’s posted on. This is crucially different than the board feed, because it only shows the content you post, as opposed to everything in the board. Boards can save posts you make as well as posts you save, so it isn’t wholly your content. The profile version is just your content.
Like the board widget, this one offers the same selection of sizes. Again, using it for an in-content embed, a footer, or a sidebar can all be done with different size settings, and you can customize it for the specific size of the space you have available.
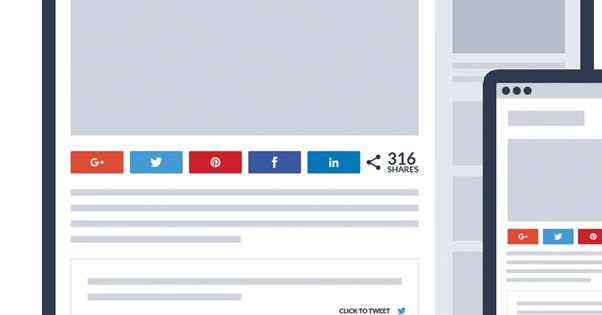
7. Use Social Warfare
Social Warfare is personally my favorite social sharing plugin. It’s very fast, it’s customizable, and it has specialized features for individual social networks. With Pinterest, it has its own version of the save/pin widgets, including the ability to specify the meta data for images in your posts expressly for Pinterest posts. You don’t even need to pay for the pro version of the plugin to get Pinterest; it’s one of the six social networks included in the free version.
One of the best features of social warfare is the “share recovery” feature. This feature allows you to change plugins, change your domain name, or move to SSL-secured architecture without losing your share counts. Since this can be a huge hassle otherwise, it’s nice to see a feature built-in to stop the problem before it begins.
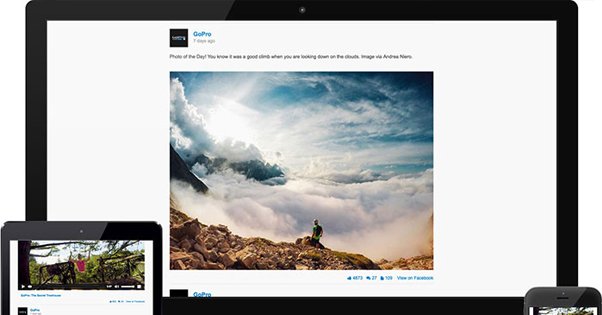
8. Use Feed Them Social
Feed Them Social is a very well reviewed social sharing plugin that works for WordPress. It’s trivial to install and it works with a number of different social networks, including Pinterest. You can embed content as well as social sharing buttons. The Pinterest integration gives you the ability to do a board feed like the board widget, a “latest pins” feed which is an all-encompassing feed of everything you pin on your account, and even a board-of-boards embed that allows you to show off a list of your boards.
This last one is the most beneficial to me. It allows you to maintain a more static embed of Pinterest content without having to worry about pinning stuff that looks good on your site. Just make sure your boards are filled out properly and have attractive images leading them.
9. Use AccessPress Pinterest
AccessPress publishes a variety of plugins and themes, and this plugin is specifically aimed at Pinterest. It basically is a quick and easy way to set up all of the Pinterest widgets from up above, without having to manually configure them every time. It adds the functionality to your dashboard so you can customize and preview your pins without needing to go through the widget builder. It also, very helpfully, handles appropriately adding the Pinterest pinit.js code to your site, so it’s where it needs to be. You can embed Pinterest content with shortcodes using this plugin, which is very handy as well.
In my mind, the main limitation of this plugin is simply that it’s limited to Pinterest. I tend to shy away from single-use plugins whenever possible, since they have the greatest chance to conflict with a larger multi-use plugin. Less is more when it comes to plugin numbers.
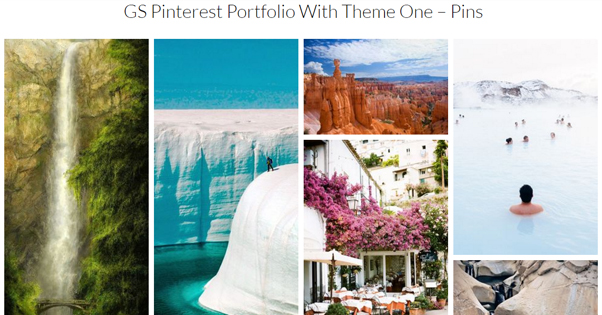
10. Use GS Pinterest Portfolio
GS Pinterest Portfolio is another Pinterest-focused plugin, this one developed by Golam Samdani. The primary benefit of this is that it’s responsive in nature, so you never have to worry about specific sizes for your embedded pin content. It’s also very up to date, already working with the Gutenberg Block architecture.
You can customize your embeds to a high degree, anywhere from 3 to 6 columns with individual column options, and a set number of displayed pins. The pro version adds more themes and custom CSS to make your pins match your site as well.