Guide to Fix Your WordPress Google Mobile Usability Errors
Published by Drew Hendricks • Resources • Posted May 27, 2019 ContentPowered.com
ContentPowered.com
It’s not news to say that Google is pushing heavily towards a mobile internet. They’ve seen the writing on the wall. Over 50% of web usage takes place on mobile devices now, with the number actually closer to 60% these days. If you don’t have a mobile-accessible website, you’re in for a world of penalties.
Of course, there’s more to mobile success than just mobile compatibility. That’s why Google has a Mobile Usability Report. You can run this report on your website, and it will give you a rundown of any errors, issues, or bugs you need to work out to make your site the best it can be.
A lot of what I’ll be referencing today comes from either this Google help center page or the mobile usability report itself. To access the mobile usability report, you need to have your website added to the Google Search Console. Once that’s set up, you can view your report here.
Two Step Process
There is actually something of a two-step process involved with mobile compatibility.
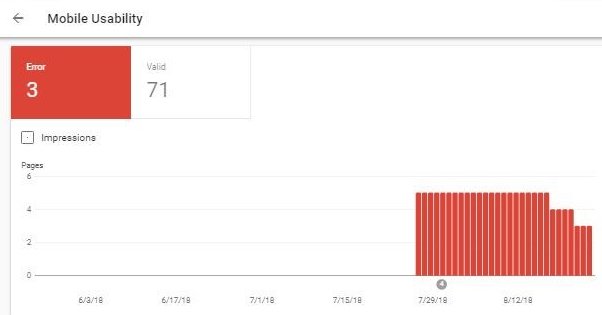
At the top level you have the mobile usability report I linked above. This is a top-level scan of your entire site. It will produce a report with up to 1,000 rows of data in a spreadsheet. Every page, up to 1,000, on your website, will be labeled as either Valid or Error.
An Error page means that your page has some kind of mobile usability error on it. In the summary page that shows errors and the number of pages that have them, the page will be listed as well.
A Valid page does not mean the page is perfect! A Valid page is a page that does not have any of the top-level serious errors Google checks for. It may still have minor errors, though, so you can run the second step of the process as well.
Basically, the Usability test will ignore pages that have issues, so long as those pages are at least minimally usable to certain thresholds. If the page drops low enough to be considered Error, all of its errors will show up.
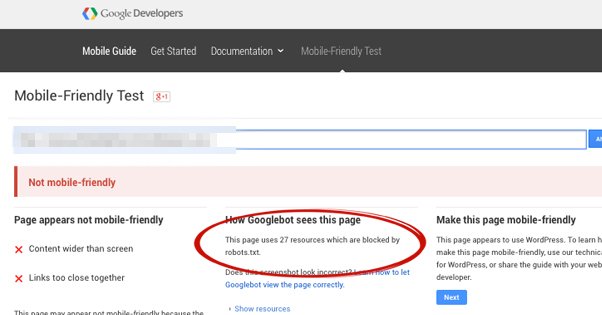
The second step of the process is the Google Mobile Friendly Test Tool. You can find that tool here. This tool performs a test on a specific URL, so it will not scan an entire website or domain, but you can use it to verify that sample pages on your site are mobile friendly and free of errors.
Basically, you want to use the Mobile Usability test to check to make sure your site is functional and meets basic minimum usability standards for mobile users. Once you have diagnosed and fixed any errors present in this test, you can run the Mobile Friendly test tool to spot-check different types of pages, like landing pages, blog post pages, category pages, and so on, to make sure they are free of smaller errors.
General Tips
Google has a few general tips, and I have a few more, for any mobile issues that come up.
First, start with a prioritization pass. Google will sort out the errors on your site based on their occurrence rate. The more frequent an error is, the higher on the list it will be. Tackle the most common issues first, to get the largest bump in your site validity.
Don’t get overwhelmed or discouraged by large numbers! If your website has 500 pages on it and all of them have one common error, Google will tell you your site has 500 errors on it, which can be disheartening. However, fixing that one issue clears up everything, so it’s not that difficult.
Remember that your data is limited. The error reports can only go up to 1,000 rows, so if you have a website with, say, 1,500 pages, and 1,200 of them have an error, it will only show 1,000 errors. You will need to fix issues and then re-run the test to make sure you caught them all.
Don’t be afraid to do further research. Each error will have a “learn more” link that will bring you to a Google help center page describing the error, the causes, and common ways you can fix it. While this might not be 100% accurate to your configuration, you can easily look up more relevant information. Since we’re talking about WordPress today, you can bet there will be a ton of available documentation since it’s such a widely used platform.
Sometimes your report will show a sudden spike in the number of pages considered to have Errors. Even if you didn’t make a change to your site at all, this can still happen. The reason is typically Google adding a new error to their checklist. Think of it this way: If Google has a 10-point checklist and you pass all 10, but they add an 11th that you don’t pass, you’ll see a spike in errors despite not changing anything.
Yes, Google moving the goalposts sucks, but it’s something you have to get used to if you want to run a successful website. Google has been constantly changing and updating their standards for years, and some of them are much more major changes than a new mobile error they want webmasters to fix. Remember Panda, anyone?
Errors, Causes, and Solutions
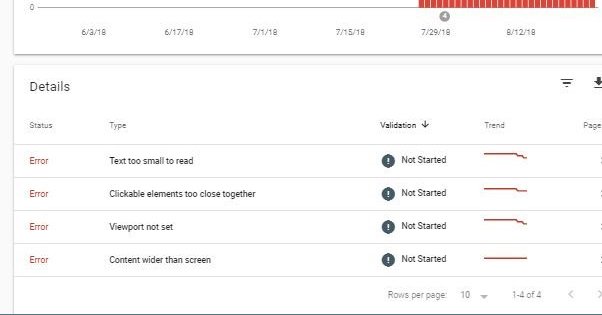
So what kind of errors can you come across with the mobile usability test? Here are the current errors that can crop up. Like I just said, though, Google can add a new error at any time. If that happens, feel free to tell me in the comments and I can do a little research for you.
Uses Incompatible Plugins. This error means that your page uses a plugin that is deemed incompatible with mobile web usage. This mostly means Adobe Flash, which is end of life as of 2020, but it can also include other multimedia plugins like Silverlight as well. Google recommends fixing this by either removing whatever plugin-based content you’re using, restricting it to a desktop version, or recreating it entirely within HTML5.
It’s worth noting here that even if you make your Flash content desktop-only, you’re going to have issues with it. Every modern web browser puts up a warning before loading Flash content, so the majority if your viewers will fail to activate it.
Viewport Not Set. This is an error with sizing for your mobile version of your website. The Viewport attribute tells the web browser how to scale the content within the page.
Setting the Viewport is a core tenet of responsive web design. In the past, you could get away with very basic mobile websites on an m. subdomain, or use adaptive design with a few fixed size designs, but these are no longer good options. There are so many different devices out there with so many different available screen sizes that it’s impossible to create variations for every option.
Setting the viewport is done in the meta tags. You need a width set to the device width, and a scale setting to determine how to scale content within the site. Note that this isn’t something you can just slap into your code and expect it to work flawlessly; you may need to talk to a developer to get a responsive version of your design going. You can read more about the Viewport and its settings here.
An additional Viewport error is Viewport Not Set To Device-Width, which simply means you have something other than the device width dynamic setting for your viewport. Again, this might happen in fixed or adaptive designs and is no longer viable for modern web usage.
Content Wider Than Screen. This is an error that indicates whatever mobile device is browsing your site has to scroll horizontally to see all of your content. This is, of course, bad design, because phones are very much not designed for easy horizontal scrolling and it makes reading very tedious. You have to scroll back and forth repeatedly for every line you want to read, and content that stretches wider than the screen – like images – can’t be taken in as a whole.
Generally, this error occurs when you’re setting fixed widths for content or fixed pixel positions for items via your CSS. For example, if you have an image you want to display and you have it set to start 500 px to the right of the left-hand side, that might look fine on your monitor in the office, but on a phone it just shoves that content off to the side.
The fix for this is all in the conversion to a responsive design, but it basically just means to remove any absolute positioning code and replace it with dynamic or referential positioning. Of course, responsive design is more complex than that, so I highly recommend hiring a developer or looking into it yourself.
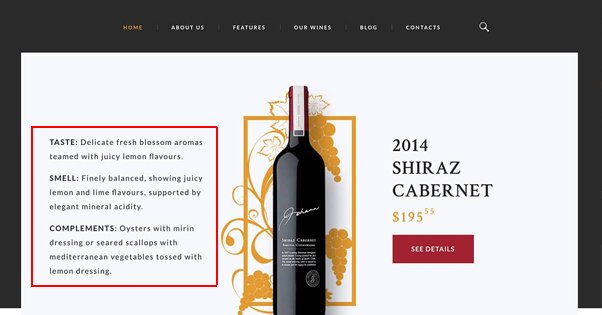
Text Too Small To Read. This error is pretty self-explanatory. If you’ve browed the web on a mobile device, you’ve probably encountered an old-school site running with some good old-fashioned 12 point Times New Roman text, and on a mobile device, that means you need to zoom in to see it and read it. Being forced to zoom in also forces you to have to scroll side to side, bringing up the same problem as the previous error.
Obviously, the solution to this is not just “make your font bigger.” Instead, it’s going to be adding dynamic code to scale the font size for the device you’re using.
Google’s standards for what constitutes an appropriate font size are about 70-80 characters per line, which works out to be around 8-10 words of English. Google doesn’t expect you to go through and add a line break every 80 characters, that’s just the sort of goal you want for the scale of the text. Google, of course, has further reading on this here.
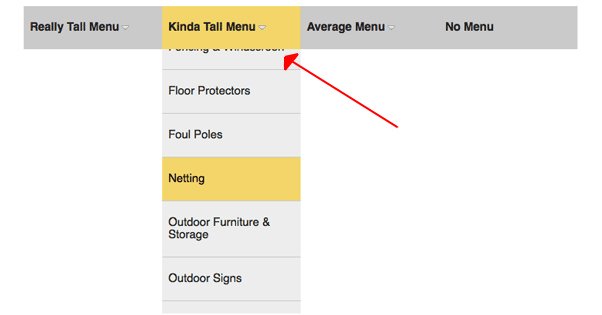
Clickable Elements Too Close Together. This is the final error in the Usability Report and, as you can see with the previous selection, is another aspect of having a site that needs zooming and scrolling to navigate.
Basically, users hate when there are two links or buttons too close to each other so you can “fat-finger” the wrong one. Just about everyone has experienced this in some form or another. At the same time, it was used aggressively by shady scammers, who would put an element they want you to click next to an element you want to click, relying on accidental clicks to do things like tag people with Amazon affiliate cookies and so on.
This is obviously bad for mobile usability. It makes users unhappy, it makes people use the mobile web less, so Google is essentially penalizing it with this error. Just make sure anything that is clickable or tappable is appropriately distinct and not too close to anything else.
WordPress Errors
All of the above can be issues with WordPress, but WordPress can come up with a few other specific errors that cause those related issues. For example, if Google is indexing your wp-content/uploads folder, it will see content that triggers these errors, even though it’s not content you really care about. This support thread goes over this issue, though the solution is “this folder isn’t necessary for your users to see so deindex it.” This post tells you which folders you should block in your robots.txt file to prevent Google from indexing them.
Everything else is just a matter of making sure none of your plugins are causing major issues, keeping your site up to date, and addressing errors as you find them. Once you have a responsive design, most of those problems should be gone.